Qu'est-ce que GTmetrix ?
GTmetrix est l'outil d'évaluation des performances le plus utilisé par les développeurs web. Son interface facile à utiliser s'adresse aussi bien aux débutants qu'aux professionnels chevronnés.
Développé par la société canadienne GT.net, il est devenu l'une des sources les plus fiables lorsqu'il s'agit de tester la vitesse de chargement d'un site Web ou les améliorations à y apporter, ce qui lui vaut une place de choix sur le marché numérique actuel.
GTmetrix est une ressource de confiance dans le monde entier, comme en témoigne son utilisation par des entreprises prestigieuses comme BMW et Bayer Pharmaceuticals ou des entreprises plus axées sur le consommateur comme T-Mobile et Nordstrom.
Qu'est-ce que la note GTmetrix ?
La note GTmetrix est une note pondérée qui est dérivée des résultats des nouveaux scores de performance et de structure, qui remplacent les anciens scores PageSpeed et YSlow des anciens rapports.

La note GTmetrix est une moyenne pondérée des deux nouveaux scores basés sur le pourcentage :
- La note de performance, qui représente 70 % de la note totale.
- Le score de structure, qui représente les 30 % restants du score total.
La note GTmetrix est basée sur une formule très simple qui attribue actuellement une pondération de 70/30 pour les scores de performance et de structure, respectivement.
Gardez à l'esprit que, bien qu'il s'agisse de la configuration actuelle de la note GTmetrix, GTmetrix modifie et met à jour ses formules en permanence, et celles-ci évolueront au fil du temps. Ce n'est que depuis novembre 2020 qu'ils ont commencé à utiliser cette nouvelle méthode.
Score de performance
Le score de performance vous indique comment votre page se comporte du point de vue de l'utilisateur.

Lorsque vous faites le calcul, le score de performance est celui de votre phare tel qu'il a été capturé par les tests GTmetrix, en utilisant son navigateur, son code matériel et logiciel, ainsi que toutes les options que vous avez spécifiées, telles que AdBlock, les vitesses de connexion, etc.)
Voyons comment se décompose le score de performance :
Le score de performance est composé de 6 mesures clés avec les pondérations suivantes :
La performance de chargement, qui représente 55% de cette partie du score. Ce score se décompose comme suit :
- Première peinture Contentful - 15%. Ce paramètre mesure la rapidité avec laquelle les visiteurs peuvent visualiser le contenu réel de votre site, comme le texte, les images et les vidéos.
- Indice de vitesse - 15 %. Cet indicateur mesure la rapidité avec laquelle votre page est visuellement complète au-dessus du pli.
- Le tableau le plus riche en contenu - 25 %. Il s'agit d'une métrique de performance introduite en 2020 par Lighthouse pour mieux mesurer l'expérience de chargement perçue par les utilisateurs. C'est également l'une des métriques composant les Web Vitals de Google, pour référence.
- L'interactivité, qui constitue 40% de la partie de ce score. Ce score se décompose comme suit :
- Temps d'accès à l'interactivité - 15 %. Il s'agit d'une mesure de performance qui évalue la réactivité de chargement d'une page et permet d'identifier les situations où une page semble être une page interactive, mais ne l'est pas en réalité.
- Durée totale de blocage - 25 %. Il s'agit d'une mesure de performance introduite par Lighthouse en 2020, qui évalue le temps total pendant lequel votre page Web a été bloquée par l'utilisateur. C'est également l'une des mesures qui composent les Web Vitals de Google, pour référence.
- La stabilité visuelle, qui représente 5% de la partie de ce score. Ce score se décompose comme suit :
- Déplacement cumulatif de la mise en page - 5 %. Il s'agit d'un indicateur de performance introduit en 2020 par Lighthouse, qui mesure la stabilité visuelle perçue du chargement d'une page, c'est-à-dire le déplacement inattendu d'éléments Web sur la page pendant son chargement. C'est également l'une des mesures qui composent les Web Vitals de Google, pour référence.
Chacun de ces paramètres est mesuré + calculé sous forme de score, puis comparé à un seuil, et le résultat global, avec une pondération appropriée, constitue le Score de performance final. Les résultats du score de performance sont disponibles dans l'onglet Performance du rapport GTmetrix.

Score de performance GTmetrix VS Google PageSpeed Insights VS web.dev
Même si PageSpeed Insights et web.dev de Google sont pilotés par Lighthouse, ils utilisent leur propre matériel et leurs propres méthodologies de test pour créer votre score de performance. Il y a quelques différences clés qui font que le score de l'outil de Google diffère de celui de GTmetrix, notamment :
- Différences géographiques.
- Différences matérielles.
- Différences de réseau.
- Autre "Google-Magic"
Les scores générés par les outils de Google et le Performance Score de GTmetrix devraient être similaires, mais ils ne seront pas directement comparables. Il est important d'en comprendre les raisons.
- GTmetrix utilise un "vrai" navigateur pour charger votre page avec une connexion non étranglée, sauf indication contraire de votre part, en utilisant son matériel spécifique et ses options de test. Certaines de ces options, comme l'emplacement, la vitesse de connexion et la résolution d'écran, par exemple, peuvent être modifiées en fonction des besoins de l'utilisateur.
- PageSpeed Insights et web.dev lancent des tests de performance en utilisant des navigateurs headless et émulés, et utilisent l'étranglement du réseau pour simuler le chargement des pages dans différentes conditions de réseau. Contrairement aux tests GTmetrix, vous ne pouvez pas modifier les options de ces tests, telles que l'emplacement, la vitesse de connexion ou la résolution d'écran, entre autres.
De plus, les outils Google, PageSpeed Insights et web.dev utilisent Lantern, ce qui se traduit par des comportements de chargement de page sensiblement différents, donnant lieu à des scores de performance et des résultats de test différents.
Score de structure
Le score de structure est une évaluation exclusive des audits d'opportunité et de diagnostic Lighthouse, pour être précis. L'équipe de GTmetrix a pris les audits de web.dev et leur a attribué des points en fonction de nombreux facteurs, dont les économies potentielles et l'importance, tels que perçus par leur équipe. Tout comme les scores PageSpeed et YSlow dans les rapports Legacy, votre score de structure reflète la qualité de la construction et de l'optimisation de votre site.
L'équipe de GTmetrix a également inclus certains de ses propres audits qu'elle juge importants pour les performances des sites et des applications Web.
Les détails complets du score de structure sont répertoriés dans l'onglet Structure du rapport GTmetrix :

Maintenant, vous vous demandez peut-être si mes notes de structure ont une incidence sur mes notes de performance.
Non. Mais l'amélioration de vos Scores de structure peut généralement améliorer les performances de la page/du site que vous avez testé(e) dans son ensemble. Ce qui, au final, se traduit par de meilleurs scores de performance et, par extension, par un meilleur score GTmetrix.
Vous devez considérer les audits de structure individuels comme les ingrédients de la recette qui consiste à créer un site Web de qualité, réactif et performant.
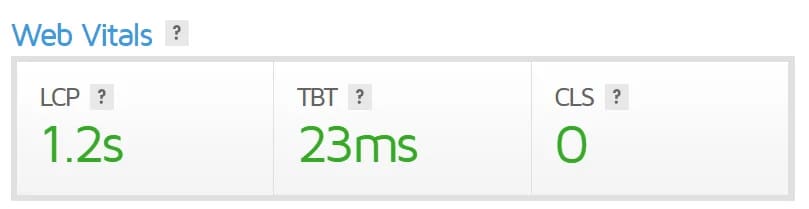
Web Vitals
Google a établi les Web Vitals comme étant les mesures de base sur lesquelles vous devriez vous concentrer lorsque vous essayez d'offrir une expérience rapide sur un site Web ou une application Web.

Les paramètres de Web Vital sont les suivants :
- Largest Contentful Paint (LCP) - ce paramètre mesure le temps qu'il a fallu à votre plus grand élément de contenu pour s'afficher.
- Temps de blocage total (TTB) - il mesure le temps bloqué par les scripts pendant le chargement de la page.
- Cumulative Layout Shift (CLS) - il mesure le nombre de déplacements de la mise en page auxquels l'utilisateur a été confronté lorsqu'il a chargé votre site Web/application Web.
Si vous obtenez de bons résultats dans ces domaines, cela signifie que vous offrez à vos visiteurs une expérience rapide et agréable, comme le dit Google.
Comment lancer un test avec GTmetrix
GTmetrix propose son service sous deux formes, les comptes gratuits et les comptes premium. Les principales différences des comptes payants sont que vous avez accès aux emplacements de test premium et que vous pouvez effectuer plus de tests par semaine.
Avec un compte GTmetrix gratuit, vous avez accès aux serveurs dans les lieux de test gratuits suivants :
- San Antonio, Texas, États-Unis
- Vancouver, Canada
- São Paulo, Brésil
- Londres, Royaume-Uni
- Mumbai, Inde
- Hong Kong
- Sydney, NSW, Australie
Avec un compte payant, vous avez accès aux emplacements ci-dessus, mais aussi aux serveurs premium énumérés ci-dessous :
- San Francisco, Californie, États-Unis
- Cheyenne, Wyoming, États-Unis
- Chicago, Illinois, États-Unis
- Danville, Virginie, États-Unis
- Ville de Québec, Québec, Canada
- Stockholm, Suède
- Amsterdam, Pays-Bas
- Francfort, Allemagne
- Paris, France
- Dubaï, Émirats arabes unis
- Johannesburg, Afrique du Sud
- Chennai, Inde
- Busan, Corée du Sud
- Tokyo, Japon
Si votre site Web suscite beaucoup d'intérêt dans une région spécifique, un compte premium peut s'avérer très utile pour effectuer des tests plus locaux.
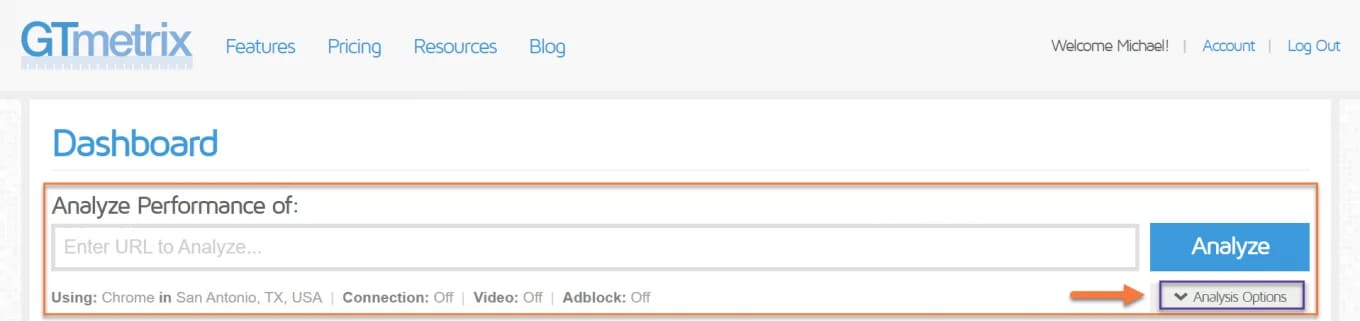
Pour cet article, nous utiliserons un compte gratuit. Tout d'abord, voyons comment personnaliser notre test :

Lorsque vous exécutez votre test, vous avez la possibilité de configurer diverses options, dont beaucoup sont très utiles, en cliquant sur le menu déroulant Options d'analyse.

Décomposons ces options, car il y en a beaucoup.
- A - Il s'agit du paramètre du serveur. Si vous cliquez sur le menu déroulant, vous avez la possibilité de changer entre les différents serveurs disponibles pour les tests.
- B - Vous pouvez modifier le type de navigateur/appareil pour les tests. Si vous testez l'aspect de votre site sur un iPad ou un type de téléphone spécifique, ce menu déroulant est fait pour vous. N'oubliez pas que vous ne pouvez sélectionner un autre appareil que si vous avez un compte Pro.
- C - Ce paramètre vous permet d'étrangler la connexion afin d'expérimenter le chargement de votre site sur un certain type de connexion, comme l'accès commuté ou la téléphonie mobile 3G/4G.
- D - Ce paramètre vous permet de déboguer les problèmes de chargement des pages en voyant exactement comment la page se charge dans l'environnement de test. Vous pouvez alors afficher la page jusqu'à 4 fois plus lentement pour vous aider à identifier les problèmes de rendu ou autres problèmes de chargement de la page.
- E - En utilisant le paramètre AdBlock Plus, vous pouvez voir si les fameuses règles du plugin AdBlock Plus affectent les performances de votre page ou le chargement des CSS/assets, comme cela peut arriver avec certaines configurations. De plus, si vous avez des publicités sur votre site, vous pouvez voir ce que cela donne de charger votre site sans les publicités et obtenir ces informations sur les performances.
- F - Si le site que vous évaluez nécessite une authentification HTTPS, c'est ici que vous devez l'entrer.
- G - Avec l'option "Only Allow URL", vous pouvez demander à GTmetrix de charger uniquement les ressources qui correspondent à une ou plusieurs URL de la liste.
- H - Si vous testez des pages qui exigent que l'utilisateur soit connecté, comme une page de paiement par exemple, ou une liste de souhaits, vous pouvez insérer le cookie et l'ID de session ici pour simuler cela.
- I - Avec la fonction Bloquer l'URL, vous pouvez empêcher le chargement de ressources qui correspondent à une ou plusieurs URL de la liste.
Maintenant que nous avons couvert les paramètres, exécutons notre test ! Je vais effectuer un test depuis San Antonio, TX, car cette ville est assez proche de l'emplacement du serveur où nous hébergeons notre site de test.

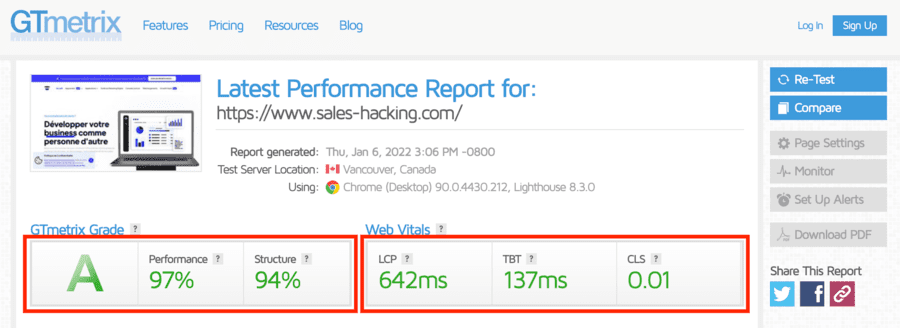
Maintenant que notre texte a été exécuté, examinons les résultats !
LECTURE RECOMMANDÉE : Meilleurs bloqueurs de publicité YouTube pour Android, IOS et Web
Interprétation des résultats de GTmetrix
Les rapports que GTmetrix génère sont très informatifs, mais aussi exceptionnellement détaillés.
Par conséquent, leur compréhension peut être un peu difficile. Laissez-nous vous faciliter la tâche en vous expliquant ce que ces informations signifient pour vous et votre site web/application.

Détails de l'évaluation et de la notation
Le système de notation utilisé dans le nouveau rapport GTmetrix est vaguement basé sur le système de notation de Lighthouse.
Cependant, les tests ont été améliorés et légèrement modifiés par la configuration propre à GTmetrix afin de fournir les résultats que leur outil fournit. Le résultat final est le nouveau rapport GTmetrix.
Composition des onglets de reporting de GTmetrix
La nouvelle version de GTmetrix apporte une nouvelle version de rapports. Jetons un coup d'œil aux rapports et examinons chaque section.
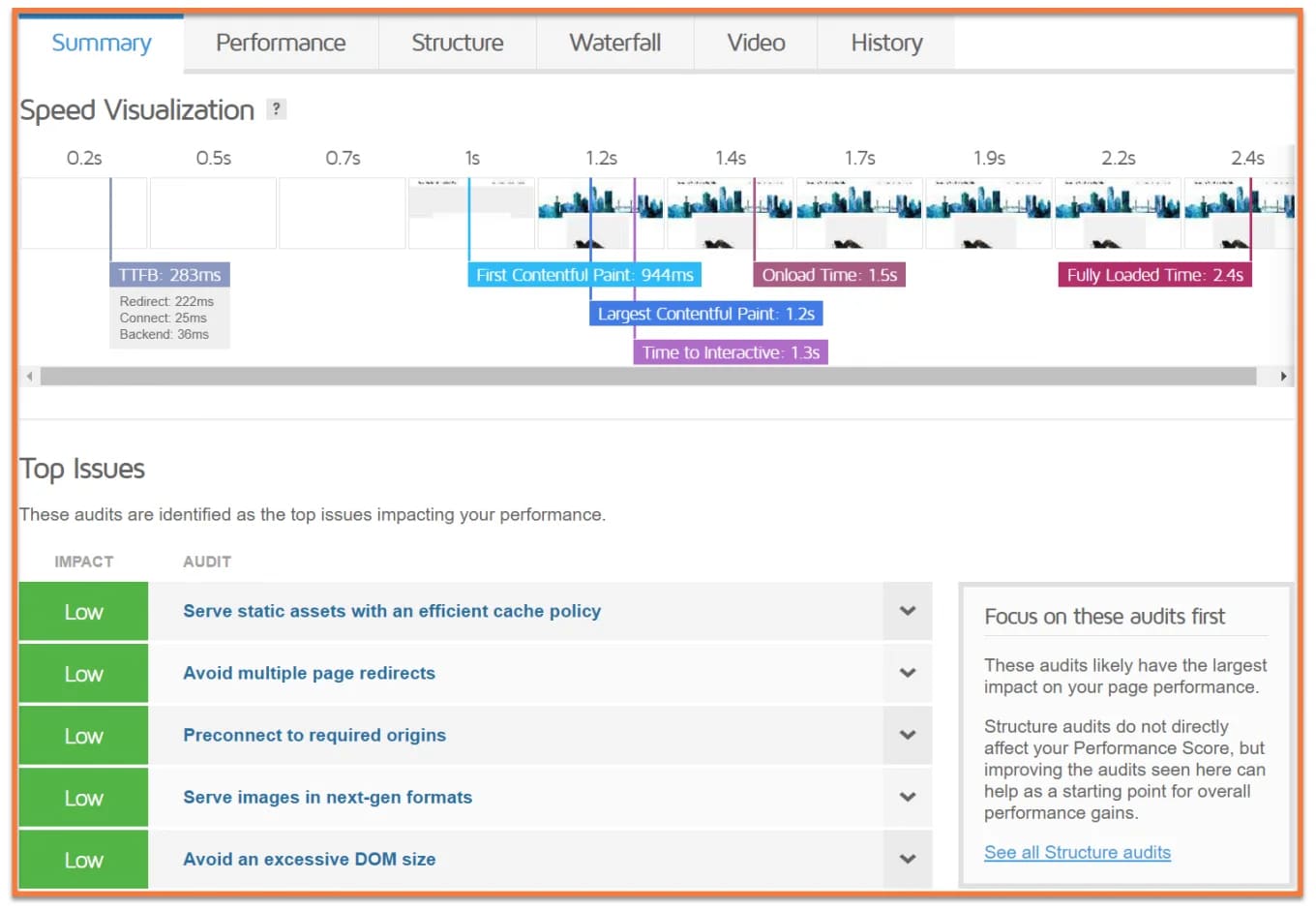
Onglet Résumé
Cet onglet est nouveau dans les rapports GTmetrix et vous montre un instantané complet de la performance, de la structure et du comportement de la charge.
Vous devez considérer tous les problèmes qui apparaissent ici comme des actions à entreprendre. Les seules informations contenues dans cette section peuvent fournir des indications importantes pour améliorer les performances de votre page.

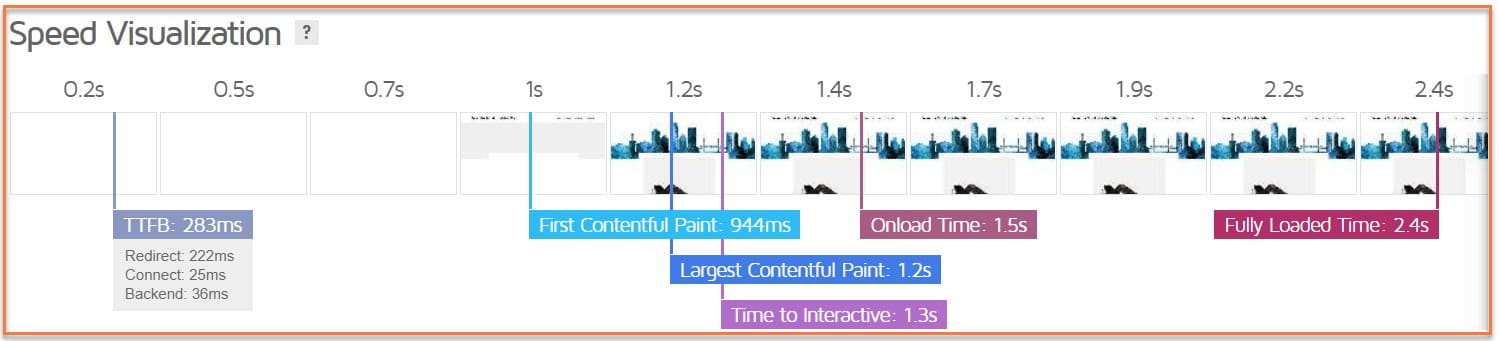
Visualisation de la vitesse
En haut du rapport se trouve la visualisation de la vitesse, qui est une capture d'intervalle du chargement de la page avec des drapeaux qui marquent les différentes mesures de votre score de performance au fur et à mesure du chargement de votre site Web.

Thèmes principaux
Les audits ont un impact critique sur la performance de votre site web/application web.
La résolution de ces audits peut améliorer considérablement la note globale GTmetrix et les scores de performance et de structure
En corrigeant les éléments suggérés par les audits et les tests de restauration, de nouveaux audits peuvent apparaître dans la section des problèmes
Cela permet de prioriser ce que vous voulez corriger en fonction de l'impact sur les performances de votre page
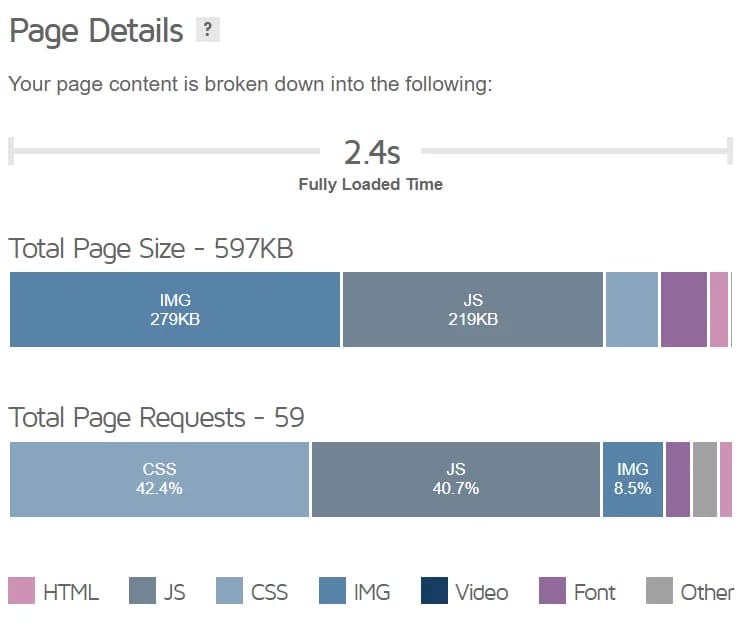
Détails de la page

La section "Détails de la page" présente un graphique du type de requêtes qui composent votre page, y compris le nombre de requêtes nécessaires pour charger la page/application Web et la taille en octets qu'elles représentent.
La section Détails de la page est également très utile pour déterminer si votre page Web est très chargée en ressources telles que JavaScript, CSS et images.

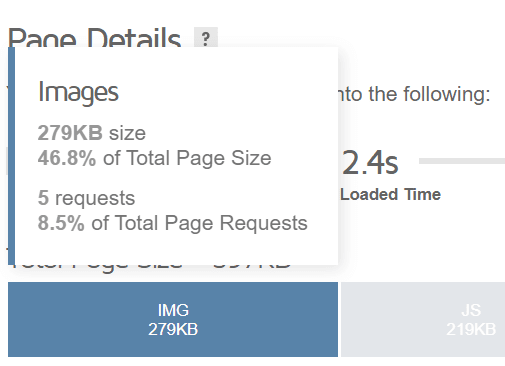
Si vous survolez un segment particulier du graphique, vous obtiendrez des informations supplémentaires sur ce type de demande dans son ensemble.
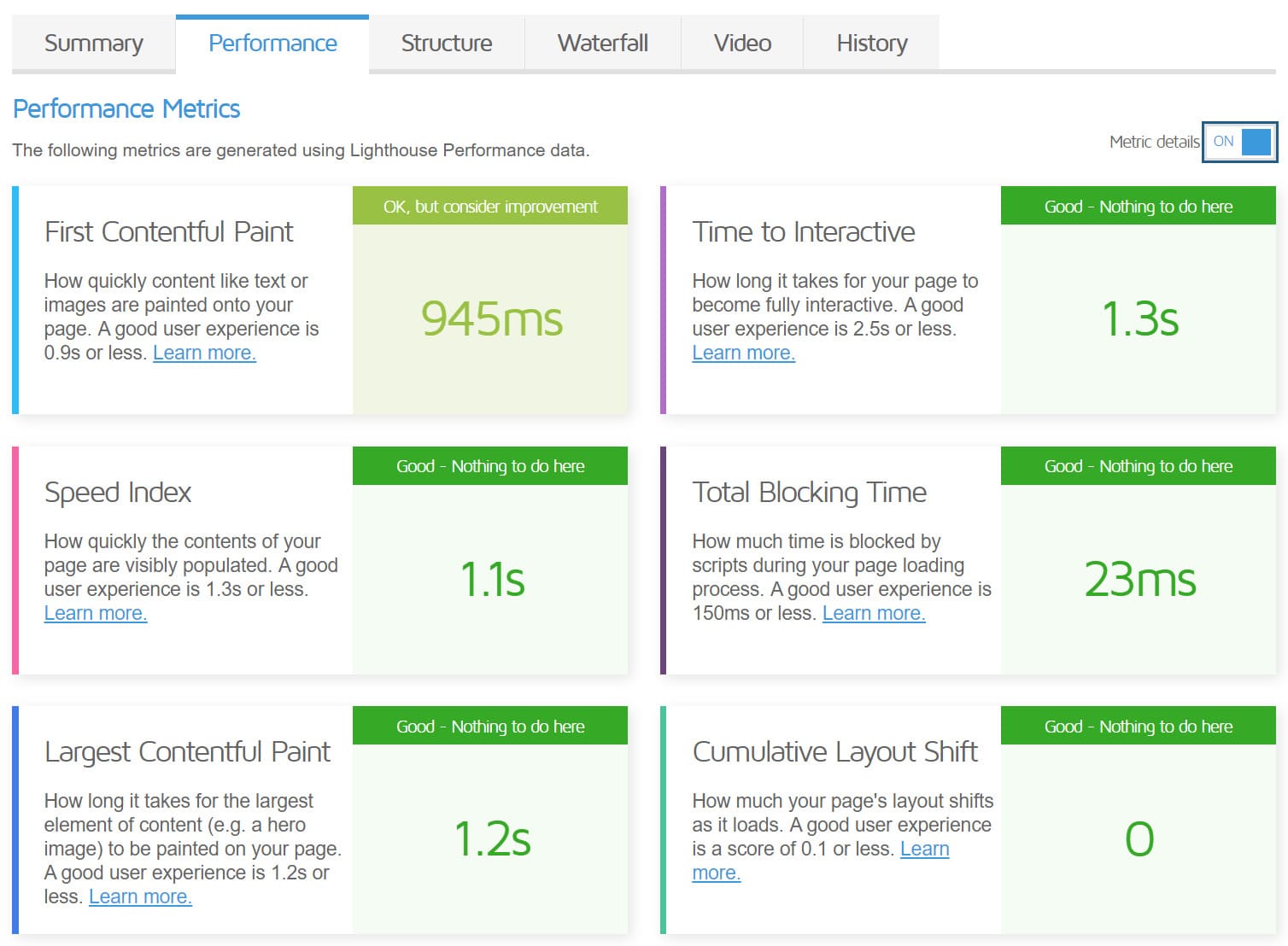
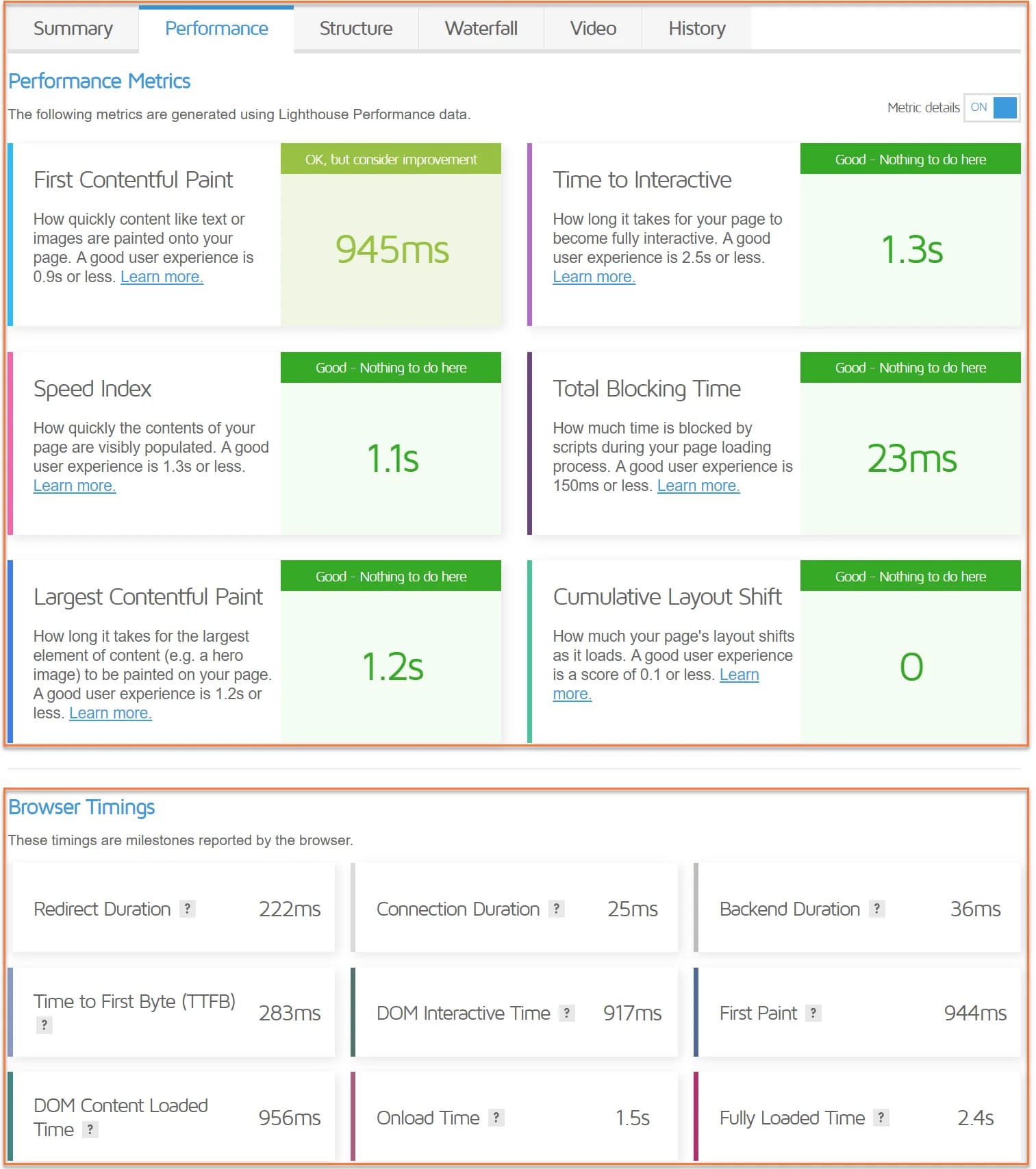
Onglet Performance de GTmetrix
Dans la version mise à jour de GTmetrix, l'onglet Timings a été supprimé et remplacé par le nouvel onglet Performance, qui affiche les mesures de votre score de performance de manière très détaillée !

Chaque mesure de l'onglet Performances est accompagnée d'une description (que j'ai activée pour que vous puissiez la voir), ce qui vous permet de savoir ce qu'elle signifie en un coup d'œil. En outre, les indicateurs sont codés par couleur pour indiquer votre performance dans ce domaine.
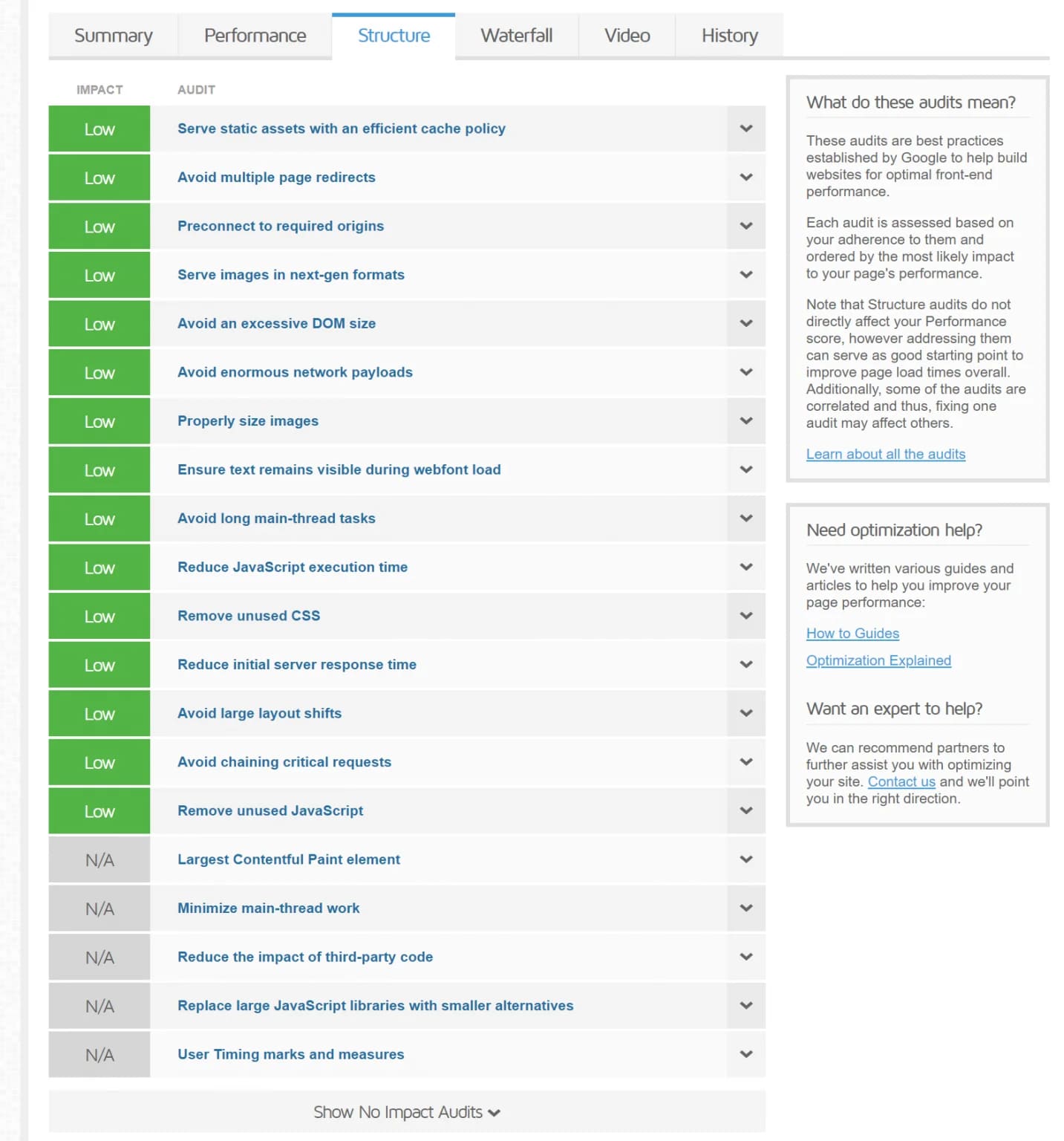
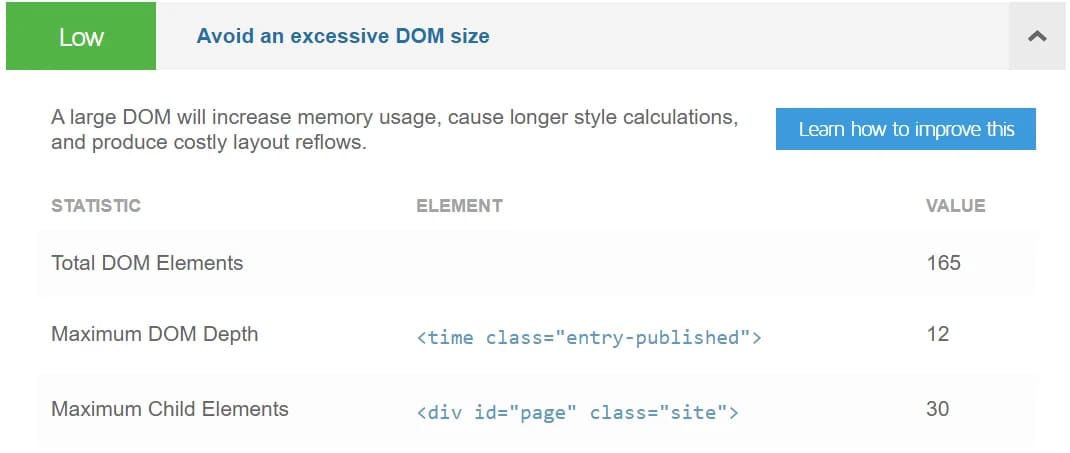
Onglet Structure de GTmetrix
L'onglet Structure est le successeur des onglets PageSpeed et YSlow des rapports hérités, qui contiennent vos audits Lighthouse basés sur la structure et les meilleures pratiques pour des performances optimales du site Web/de l'application Web.

L'image ci-dessus est une excellente représentation d'un site qui n'a pas besoin de beaucoup de travail pour s'améliorer, mais votre site peut ne pas s'en sortir aussi bien, en fonction de sa configuration.
Si vous avez des audits qui doivent être améliorés, vous verrez une mise en page sous forme de tableau avec tous les audits organisés en fonction de leur degré d'adhésion, les moins performants étant placés en haut.
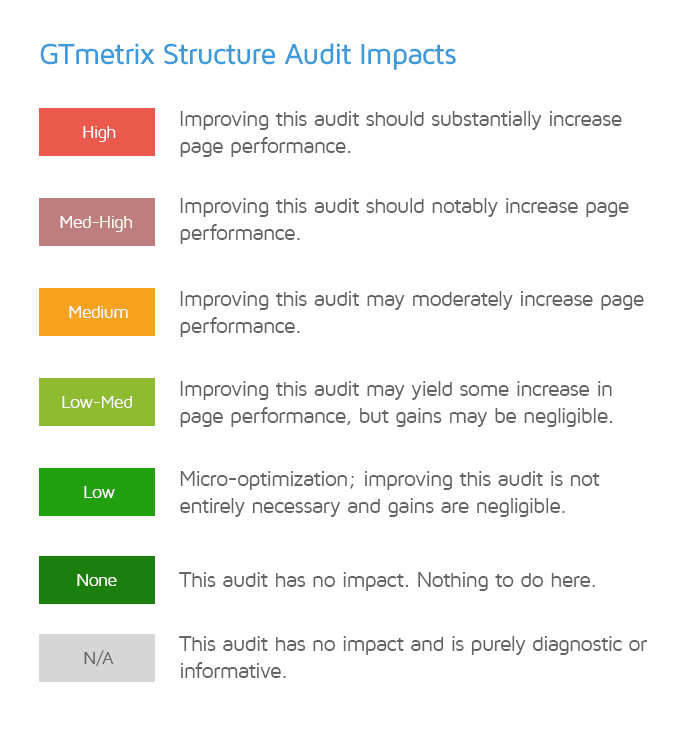
Une nouvelle fonctionnalité de cette version mise à jour de GTmetrix Reporting est l'impact des audits, qui est une évaluation exclusive de GTmetrix qui consiste en des économies potentielles, un impact sur vos mesures et d'autres considérations auxquelles vous devriez réfléchir.
L'impact représente essentiellement l'importance de l'impact de l'audit particulier sur votre score de performance. Ils sont calculés sur la base des résultats de chaque analyse, puis placés dans l'un des seuils suivants :

Les impacts cumulés de chaque audit sont calculés et additionnés pour former le score de structure de la page. En cliquant sur le menu déroulant à côté de chaque audit, vous le développerez et révélerez les résultats qui ont contribué à l'impact de l'audit.

FAQs
Mon site se charge assez rapidement... pourquoi devrais-je le changer ?
Tout est question d'efficacité et d'optimisation. Votre site se charge peut-être rapidement, mais il pourrait l'être encore plus si vous teniez compte de certaines des meilleures pratiques. Vous pourriez même être en mesure de réduire les coûts de bande passante et d'hébergement en minimisant votre empreinte.
De même, votre site peut se charger rapidement mais un visiteur peut ne pas le percevoir comme tel. Vous devez comprendre comment votre site se charge afin de pouvoir vous concentrer sur la fourniture d'une expérience utilisateur positive.
Qu'est-ce que Lighthouse ?
Lighthouse est un outil développé par Google pour analyser les applications ou les pages Web et collecter des mesures de performance et des informations modernes pour aider les développeurs à optimiser les performances de leur site ou de leur application Web.
Vous pouvez exécuter Lighthouse sur n'importe quelle page Web, qu'elle soit publique ou qu'elle nécessite une authentification. Il propose des audits de performances, d'accessibilité, d'applications Web progressives, etc.
Vous pouvez exécuter Lighthouse dans les DevTools de Chrome, à partir de la ligne de commande ou d'un module Node. Il suffit de donner à Lighthouse une URL à auditer pour qu'il exécute une série de tests sur la page, puis génère un rapport sur l'efficacité de la page. À partir de là, vous pouvez utiliser les résultats des tests pour améliorer les choses. Chaque test est accompagné d'un document de référence qui explique pourquoi il est important et comment le corriger.
Avis final
Cette version de GTmetrix est la plus complète à ce jour sur le Web et a été entièrement repensée pour intégrer les nouvelles données des tests Lighthouse, qui vont très probablement changer toute la façon dont vous évaluez les performances de votre site.
Si vous avez besoin de ressources sur "Comment optimiser" votre site pour obtenir de meilleurs résultats dans GTmetrix, vous pouvez toujours ouvrir un ticket à partir de votre laboratoire ou du chat en direct et demander à nos ingénieurs du bonheur de vérifier votre site et de faire quelques recommandations !
Nous espérons que cette couverture complète des nouveaux rapports GTmetrix vous aidera à mieux comprendre ce que vous voyez lorsque vous exécutez un rapport et qu'il ne s'agit pas seulement de langage de geek pour vous.
.svg)




