Les pages d'erreur 404 sont souvent considérées comme des problèmes pour votre site web.
Pourtant, avec un peu de créativité et les bons outils, elles peuvent devenir de véritables alliées pour générer des leads et renforcer votre image de marque.
Dans ce tutoriel, nous allons voir comment utiliser Webflow, la plateforme no-code par excellence, pour transformer vos pages 404 en opportunités de conversion.
Même si vous êtes débutant, vous pourrez facilement mettre en place ces astuces pour optimiser l'expérience de vos visiteurs et booster votre génération de leads.
POUR INFORMATION >> Cette astuce est reproductible avec n'importe quel CMS préféré (Webflow n'est pas une condition obligatoire) !
Prérequis
Avant de commencer, assurez-vous d'avoir :
- Un compte Webflow (vous pouvez en créer un gratuitement sur webflow.com)
- Un site web existant sur Webflow ou un nouveau projet dédié à vos pages 404
- Quelques notions de base sur l'éditeur visuel de Webflow (si besoin, n'hésitez pas à consulter la documentation officielle ou leurs tutoriels sur YouTube pour débuter)
C'est tout ce qu'il vous faut pour donner une nouvelle vie à vos pages 404 avec Webflow !
Méthode Détaillée Pas à Pas
1. Créez une Nouvelle Page 404 sur Webflow
La première étape consiste à créer une nouvelle page qui servira de modèle pour vos pages 404. Voici comment procéder :
- Connectez-vous à votre compte Webflow et ouvrez le projet de votre choix.
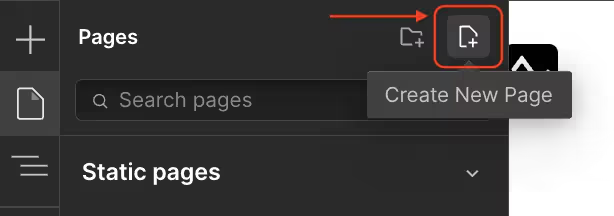
- Dans le dashboard, cliquez sur "Pages" dans la barre latérale de gauche.
- En haut à droite, cliquez sur le bouton bleu "+ New Page" pour ajouter une nouvelle page.

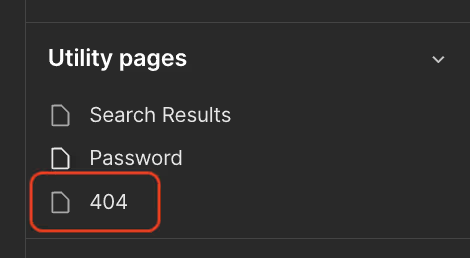
- Dans le panneau latéral à gauche, votre page 404 apparaîtra dans les "Utility pages" (il se peut qu'elle soit déjà présente et que vous n'ayez pas besoin de la créer)

Votre nouvelle page 404 est maintenant créée, prête à être personnalisée. À vous de jouer pour la transformer en machine à leads !
2. Guidez les Visiteurs Avec un Menu de Navigation Adapté
Une fois sur votre nouvelle page 404, la priorité est d'aider l'internaute à retrouver son chemin et accéder au contenu qu'il cherchait.
Pour cela, rien de tel qu'un menu de navigation bien pensé.
Voici comment l'ajouter depuis l'éditeur visuel de Webflow :
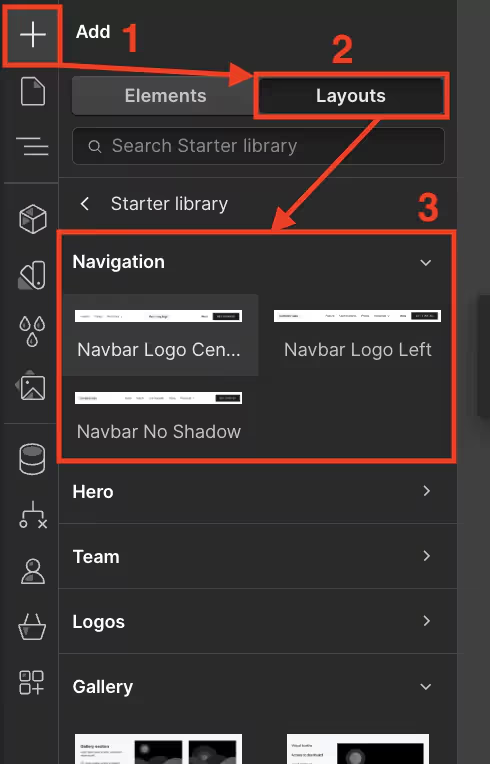
- Cliquez sur "Add" en haut à gauche, puis choisissez "Layouts" > "Navigation " dans la liste.
- Glissez-déposez le composant Menu à l'endroit souhaité sur votre page 404.
- Personnalisez votre menu en cliquant dessus, puis en utilisant le panneau "Settings" qui apparaît sur la droite.

Dans ce menu, vous pouvez notamment :
- Ajouter de nouveaux liens vers les pages clés de votre site (Accueil, Contact, Produits, Blog...)
- Personnaliser le design du menu (couleurs, typographie, espacement...) pour l'accorder à votre charte graphique
- Définir le comportement du menu sur mobile avec les options de responsive design
Avec un menu de navigation optimisé, vos visiteurs pourront facilement rebondir de votre page 404 et continuer leur parcours sur votre site. Un premier pas vers la conversion !
3. Intégrez un Formulaire Générateur de Leads
Pour aller plus loin et transformer vos visiteurs perdus en contacts qualifiés, rien de tel qu'un bon vieux formulaire de génération de leads.
Et bonne nouvelle, Webflow permet d'en créer très facilement, directement depuis l'éditeur visuel.
Voici la marche à suivre :
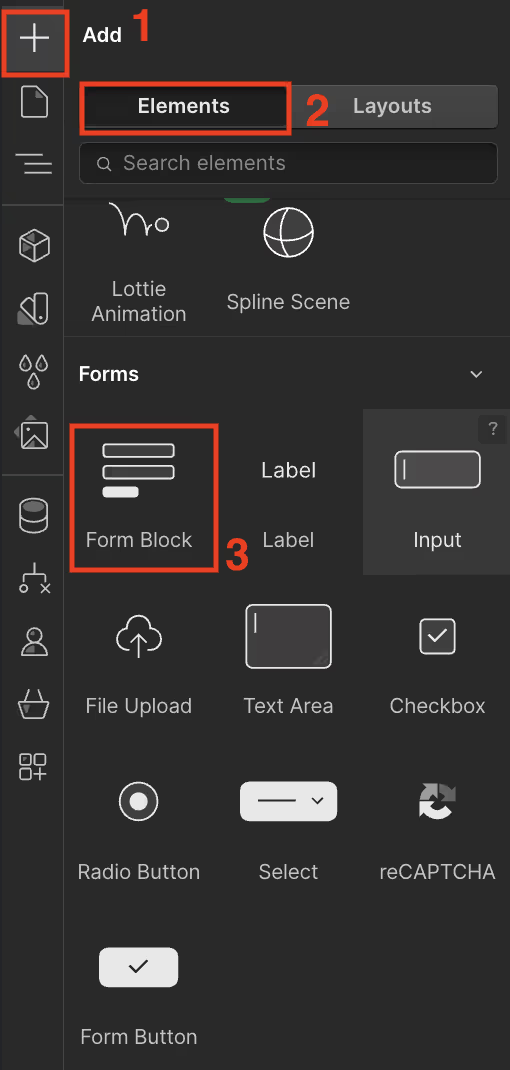
- Toujours dans l'éditeur de page, cliquez sur "Add" puis choisissez "Elements" > "Form Block" dans la liste.
- Glissez-déposez le composant Form à l'endroit voulu sur votre page 404.

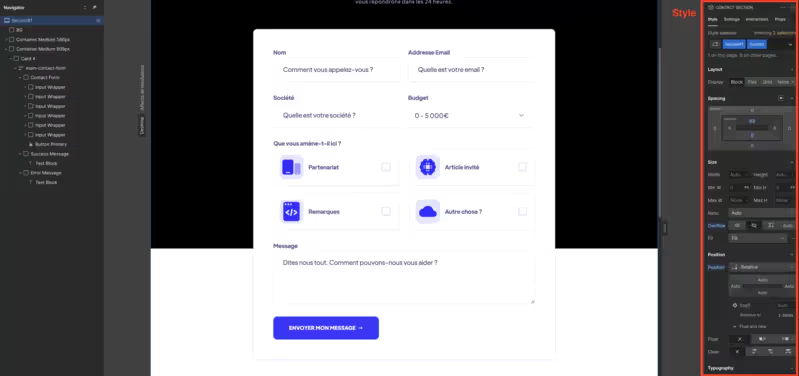
- Personnalisez le design de votre formulaire (couleurs, typographie, espacements...) toujours depuis le panneau latéral à droite.
- Configurez les options de votre formulaire (message de succès, destinataire des soumissions...) depuis l'onglet "Form Settings" du panneau.
Une fois votre formulaire fin prêt, les visiteurs pourront vous laisser leurs coordonnées en échange d'un contenu à valeur ajoutée de votre choix (ebook, vidéo, template...). Le début d'une belle relation !
4. Boostez vos Ventes avec une Offre Limitée dans le Temps
Enfin, pour aller encore plus loin dans la conversion, pourquoi ne pas proposer une offre promotionnelle exclusive sur votre page 404 ?
C'est ultra simple à mettre en place avec Webflow :
- Depuis l'éditeur visuel, créez un nouveau composant "Div Block" pour y intégrer le contenu de votre offre (visuels, texte, code promo...).
- Personnalisez le design selon vos préférences depuis le panneau "Settings".
- Créez un sentiment d'urgence en intégrant un compte à rebours avec le composant "Countdown" à glisser-déposer dans votre bloc.

- Enfin, orientez vos visiteurs vers une landing page de vente dédiée en créant un composant "Button" ciblant vers l'URL choisie.
Vos visiteurs n'auront plus qu'à saisir le code promo sur votre page de vente et finaliser leur commande. Le tout sans quitter votre site et en partant d'une page 404 !
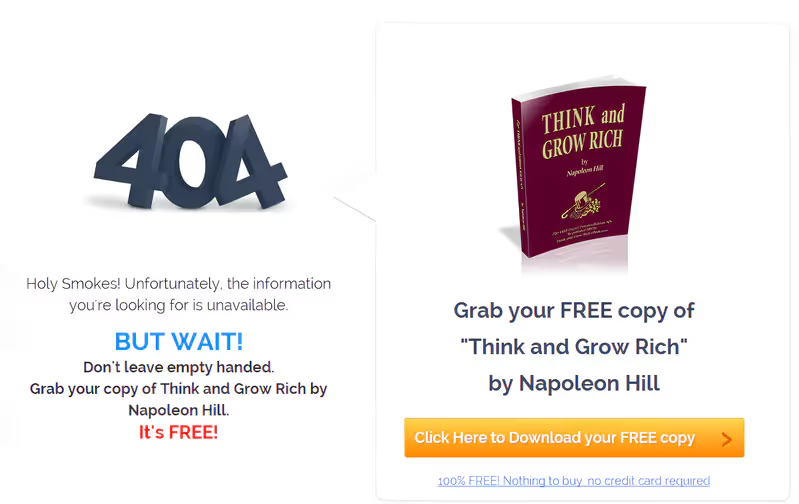
Voici un super exemple qui permet à l'internaute de ne pas subir la frustration de la page 404 toute en récoltant de la valeur gratuitement.
- idéalement passez par un formulaire pour récolter les emails
- Généralement les internautes vous donneront leur e-mail à ce stade si votre autorité est déjà faite
- Si vous n'avez pas ou que très peu d'autorité dans votre domaine, pensez à ajouter des boutons d'actions dans votre lead magnet (une fois que les leads auront été "réchauffés")

Conclusion
Vous avez désormais toutes les clés pour transformer vos pages 404 en véritables leviers de croissance grâce à Webflow.
Design attractif, navigation optimisée, génération de leads, offres promotionnelles... Autant d'atouts qui ne demandent qu'à être exploités !
N'attendez plus pour revoir vos pages d'erreur et exploiter leur plein potentiel.
Avec ce tutoriel et la puissance de Webflow, vous avez tous les outils en main pour créer des pages 404 qui vont vous aider à marquer des points plutôt qu'en perdre avec vos internautes.
Alors lancez-vous, testez, analysez vos résultats et optimisez vos pages en conséquence.
Chaque page 404 peut devenir une opportunité, à condition de savoir en tirer parti intelligemment !
.svg)

%252520(1).jpeg)

