C'est quoi Divi ?
Le Thème Divi, issu d'Elegant Themes, associé au Divi Builder, offre une liberté de création de site web sur WordPress.
Grâce à son Visual Builder, même sans connaissances en codage, il est possible de concevoir un site attractif en no code.
Les mises à jour fréquentes et les options variées du thème Divi le rendent flexible et adaptable à tous vos besoins.
Avec le Divi Builder, la création de pages devient un jeu d'enfant.
Divi se présente comme un atout majeur pour quiconque souhaite concevoir un site WordPress professionnel tout en bénéficiant d'une expérience utilisateur intuitive et enrichissante.
Utilisateurs de Divi
Les utilisateurs cibles de Divi sont :
Développeurs Web : Divi propose des outils avancés qui facilitent le développement rapide de sites web.
Designers : Avec son Visual Builder, Divi permet une création visuelle intuitive.
Propriétaires de PME : La bibliothèque de layouts permet de créer rapidement un site professionnel.
Freelances et Agences : Ils peuvent bénéficier de la portabilité des templates pour servir plusieurs clients.
Blogueurs : Facilité d'utilisation et personnalisation permet de rendre Divi attractif pour les blogueurs.
Divi vise à servir un large éventail d'utilisateurs, qu'ils soient novices en conception web ou professionnels expérimentés.
Fonctionnalités de Divi builder
Divi, provenant des créateurs talentueux chez Elegant Themes, est un des thèmes WordPress intégrant un builder visuel révolutionnaire qui permet une création de site web simplifiée tout en offrant des options avancées pour les utilisateurs expérimentés.
Voici donc une exploration des quelques fonctionnalités clés qui font de Divi un choix incontournable.
1. Interface Utilisateur et Personnalisation
L'interface de Divi favorise la personnalisation intuitive, rendant la création de pages WordPress accessible.
Le Divi Builder et le Visual Builder travaillent donc en tandem pour offrir également une expérience utilisateur optimale.
- Expérience utilisateur simplifiée grâce au Divi Builder.
- Mises à jour régulières pour une interface plus réactive.
- Panel de personnalisation divisé en trois onglets: Contenu, Design et Avancé, pour une gestion facilitée.
Une personnalisation poussée rend Divi attrayant pour ceux qui souhaitent créer un site unique sans se perdre dans la complexité.
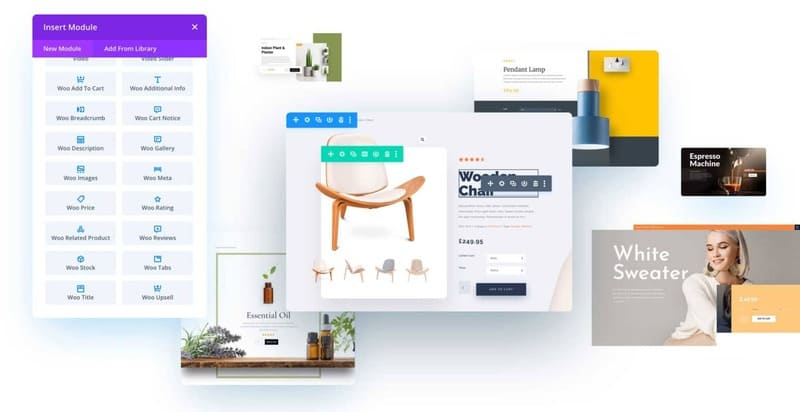
2. Éléments de Site et Modules Divi

Divi enrichit vos pages avec une variété d'éléments web et de modules Divi, facilitant la création de boutiques en ligne avec WooCommerce.
- 38 éléments web intégrés, 25 de plus avec WooCommerce.
- Modules Divi spécifiques pour des fonctionnalités élargies.
- Module Divi pour des designs sophistiqués sans effort.
Une bibliothèque riche pour une création de pages sans limite.

3. Gestion des Modifications et Facilité d'Utilisation

Corrigez facilement les erreurs avec la fonction Undo, tout en profitant également par exemple d'un apprentissage progressif des outils avancés proposés de Divi.
- Fonction Undo pour une gestion des modifications simplifiée dans le page builder
- Une courbe d'apprentissage bien calibrée pour les outils avancés.
- Accessibilité pour les débutants et les utilisateurs expérimentés.
Divi rend la gestion des modifications et l'apprentissage des fonctionnalités avancées accessible à tous.
4. Portabilité et Gestionnaire de Thème Principal

Partagez vos templates, tout en modifiant globalement l'aspect de votre site avec le gestionnaire de thème.
- Exportez et partagez vos templates.
- Gestion globale de l'aspect de votre site avec le Theme Builder.
- Importation et exportation de templates entre différents sites WordPress.
La portabilité et la gestion globale du thème simplifient la maintenance et le partage.
5. Design d'En-têtes, Pieds de Page, et Templates de Qualité
Créez des articles en-têtes uniques, choisissez parmi tout une variété de templates, et assurez une identité visuelle cohérente.
- En-têtes et pieds de page personnalisables.
- Variété de templates de haute qualité pour différents projets.
- Templates dédiés pour une multitude de niches.
Des options de design vastes pour une identité visuelle unique et professionnelle.
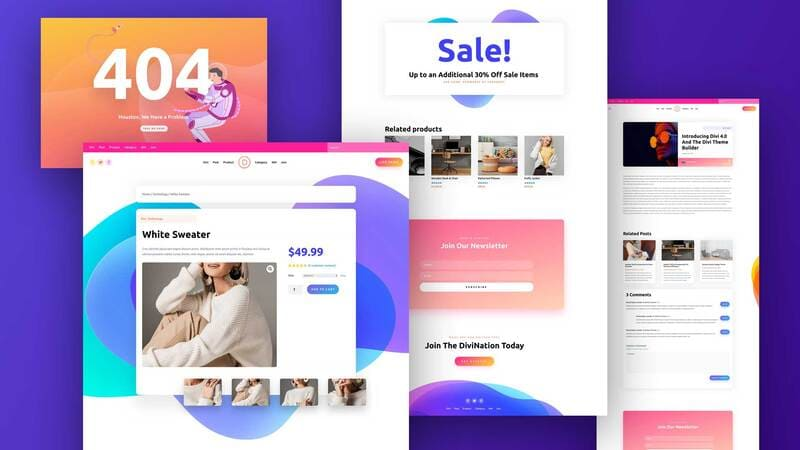
6. Layouts Pré-faits et Layouts de Corps Personnalisés

Commencez rapidement avec des layouts prêts à l'emploi, et créez des pages d'erreur 404 personnalisées pour une meilleure navigation.
- Plus de 1000 layouts prêts à l'emploi.
- Pages d'erreur 404 personnalisées pour une meilleure expérience utilisateur.
- Layouts de corps personnalisés pour des pages d'archive distinctives.
Divi offre une multitude de layouts pour une mise en place rapide et une personnalisation poussée du site.

Tarifs du Thème Wordpress Divi
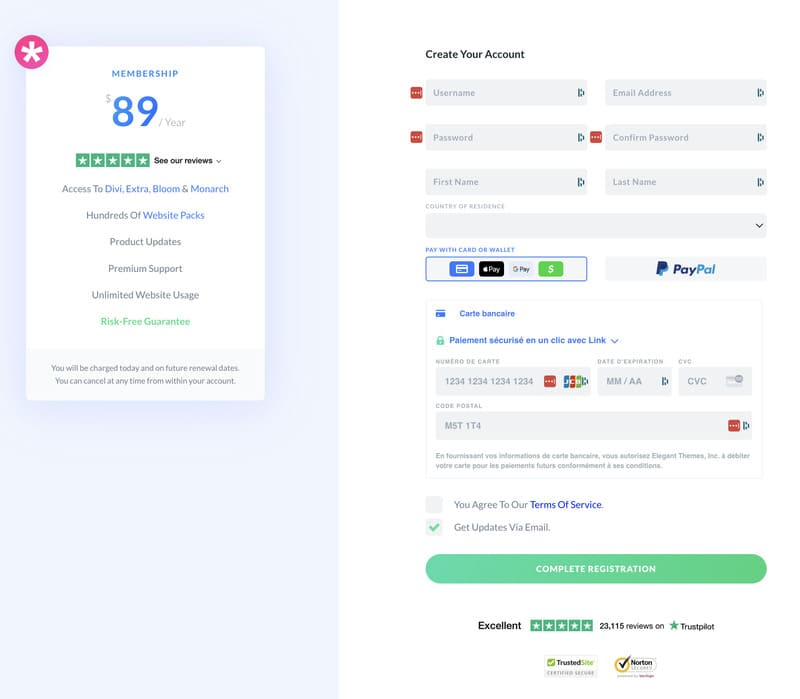
Divi de Elegant Themes propose des tarifs avantageux avec deux formules distinctes :
- Accès annuel : Pour seulement 89 $, bénéficiez d'un accès annuel à toutes les fonctionnalités. Même sans renouvellement, votre site reste fonctionnel mais sans les mises à jour.
- Accès à vie : Avec un paiement unique de 249 $, Divi offre un accès à vie, un investissement minime comparé à d'autres builders.

L'offre Divi inclut des plugins premium d'Elegant Themes comme Bloom et Monarch, optimisant votre marketing et votre présence sociale.
- Bloom : Idéal pour le marketing par email avec divers templates pour accroître votre liste d'abonnés.
- Monarch : Parfait pour intégrer des boutons de partage social sur votre site WordPress, avec compteur de partages et autres fonctionnalités avancées.
Support Client de Divi
1. Réactivité
Lorsque vous rencontrez par cet exemple des problèmes avec Divi, une équipe de support compétente est à votre service.
En accédant au support de Divi via le site, vous pouvez :
- Ouvrir un canal de communication pour résoudre vos problèmes via un forum ou un système de chat.
- Obtenir une assistance instantanée, ce qui est crucial lorsqu'une situation bloquante se présente.
La réactivité du support Divi est un atout majeur qui distingue ce constructeur de page des autres sur le marché.
2. Documentation Approfondie de Divi
Divi est bien documenté pour aider les utilisateurs à comprendre ses fonctionnalités clés, notamment :
- Sections : Utilisées pour créer des contenus globaux comme l'en-tête ou le pied de page.
- Rangées : Incluses dans les sections, elles facilitent l'organisation du contenu.
- Module : Divi propose plus de 46 modules impressionnants tels que l'appel à l'action, le portfolio, le slider, et bien d'autres.
La documentation fournit une base solide pour explorer et maîtriser le Theme Builder et le Visual Builder de Divi, rendant l'expérience utilisateur beaucoup plus fluide.
Comment Installer le Thème Divi ?
La mise en place du thème Divi sur votre site WordPress est une démarche simple mais cruciale pour que pourrez bénéficier des fonctionnalités avancées offertes par ce theme builder.
Voici un guide étape par étape destiné aux débutants :
1. Achat du Thème Divi

Avant toute chose, il faut acquérir le thème :
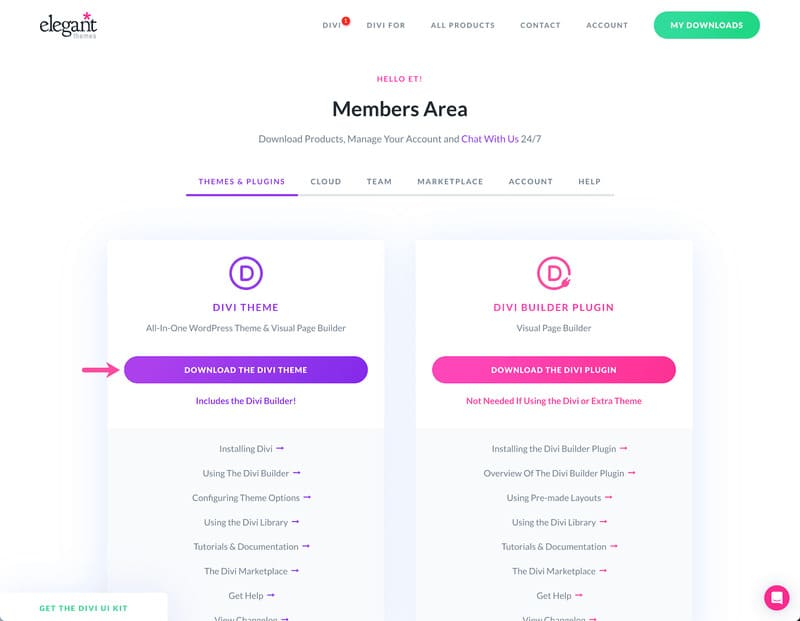
- Rendez-vous sur le site web d'Elegant Themes.
- Sélectionnez et achetez le thème Divi.
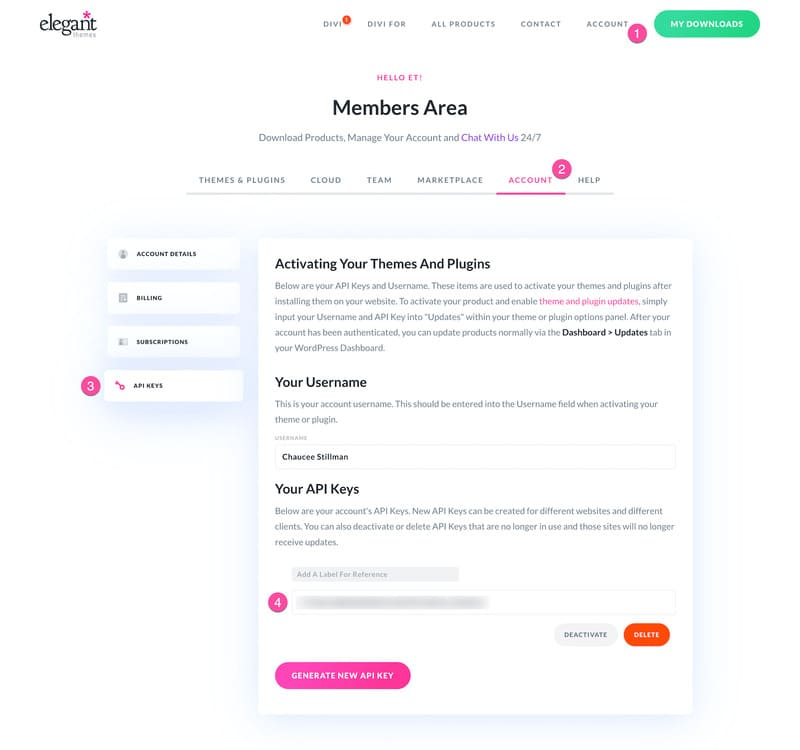
- Une fois l'achat effectué, connectez-vous à votre compte utilisateur sur le site d'Elegant Themes.
- Dans votre tableau de bord, accédez à l'onglet Downloads (Téléchargements) dans la barre de menu.
- Trouvez et téléchargez le fichier du thème Divi sous le format divi.zip.

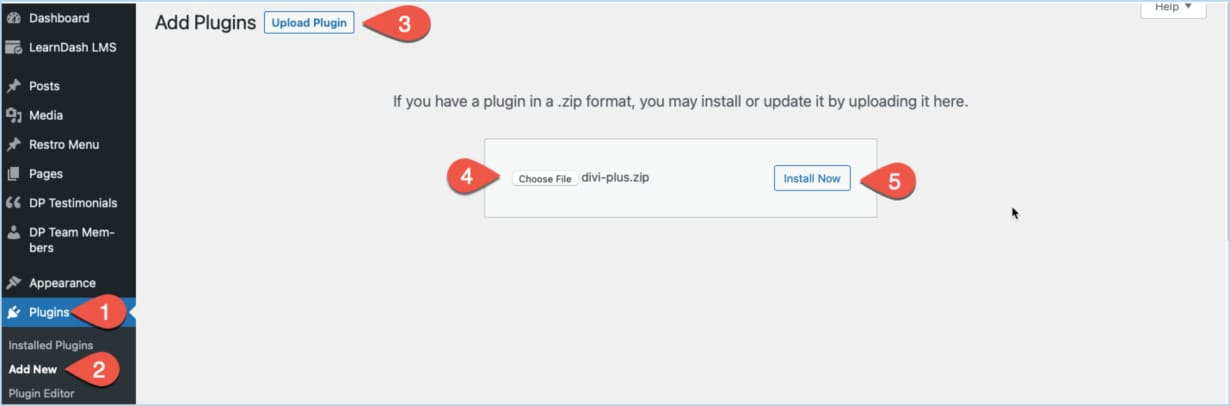
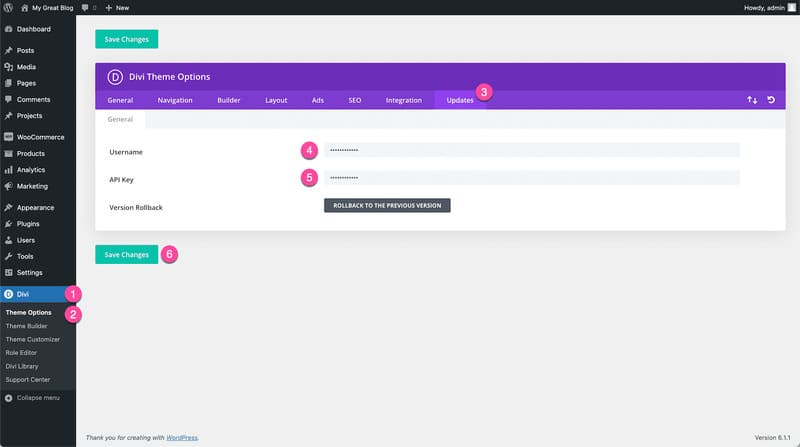
2. Installation sur WordPress






Maintenant, passons à l'installation du thème Divi sur votre site WordPress :
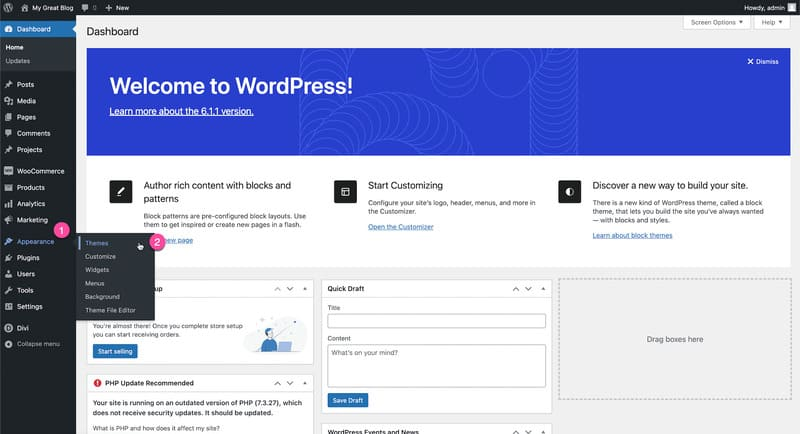
- Connectez-vous à votre tableau de bord WordPress.
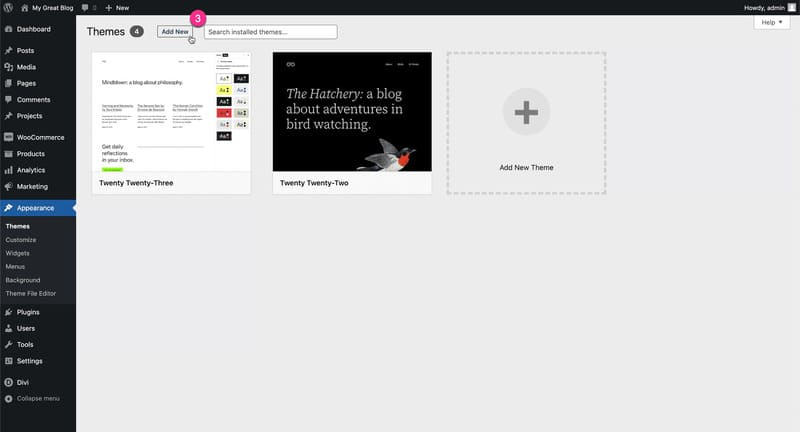
- Dans la barre latérale, naviguez vers Apparence > Thèmes.
- En haut de la page, cliquez sur le bouton Ajouter.

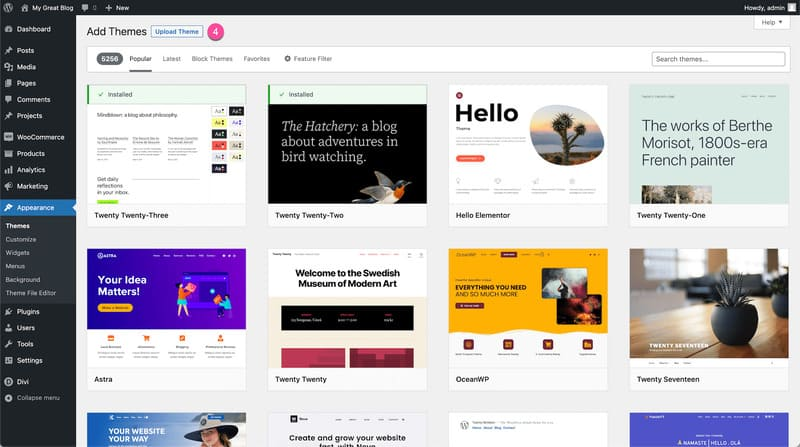
- Vous verrez maintenant une option Téléverser un thème. Cliquez dessus.
- Un bouton Parcourir apparaîtra. Cliquez dessus et sélectionnez le fichier divi.zip que vous avez téléchargé précédemment depuis votre disque dur.
- Après avoir sélectionné le fichier, cliquez sur Installer maintenant.
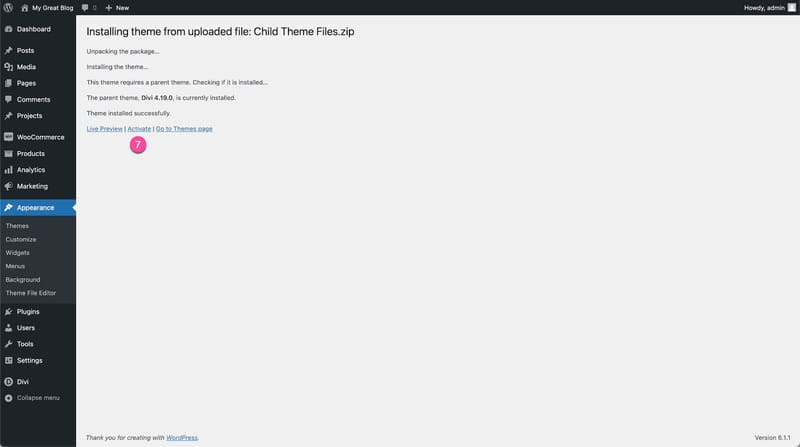
- WordPress travaillera un peu et vous informera une fois que l'installation est réussie. Cliquez ensuite sur Activer pour activer le thème Divi sur votre site.
Votre thème Divi est maintenant installé et activé.
Vous êtes prêt à explorer le visual builder robuste de Divi, et à commencer la création de pages uniques et attrayantes pour votre site web.
Les possibilités avec Divi sont vastes, vous pouvez maintenant créer, personnaliser et visualiser votre design en temps réel.
Alternatives à Divi sur WordPress
1. Elementor
Elementor est un constructeur de pages puissant pour WordPress qui offre une expérience de design en direct.

Fonctionnalités :
- Création de pages en glisser-déposer.
- Bibliothèque de templates de thèlme
- Widgets personnalisés.
- Réactivité mobile pour le front-end
Tarifs :
- Gratuit pour la version de base.
- $49 pour la version Pro (1 site).
- $99 pour la version Pro (3 sites).
- $199 pour la version Pro (1,000 sites).
Comparaison avec Divi :
- Avantages : Plus intuitif pour les débutants, grande bibliothèque de modèles.
- Inconvénients : Moins d'options de personnalisation avancées que Divi.
Elementor est un choix solide pour ceux qui chaque jour recherchent un builder flexible avec une très grande bibliothèque de modèles.
2. Beaver Builder
Beaver Builder est un autre constructeur de pages intuitif pour WordPress, offrant une interface propre et facile à utiliser.

Fonctionnalités
- Interface glisser-déposer.
- Modèles pré-conçus d'une page
- Compatible avec n'importe quel thème WordPress.
- Modules supplémentaires.
Tarifs
- Gratuit pour la version Lite.
- $99 pour la version Standard.
- $199 pour la version Pro.
- $399 pour la version Agency.
Comparaison avec Divi
- Avantages : Interface utilisateur simple et efficace.
- Inconvénients : Moins de fonctionnalités intégrées comparé à Divi.
Beaver Builder offre une facilité d'utilisation pour les débutants et les développeurs.
3. Thrive Architect
Thrive Architect est axé sur la création de pages de conversion et est optimisé pour le marketing en ligne.

Fonctionnalités
- Éditeur visuel rapide d'une page
- Plus de 300 templates de pages.
- Optimisation des taux de conversion.
- Intégration avec les outils d'email marketing.
Tarifs
- $67 pour une licence (1 site).
- $97 pour une licence (5 sites).
- $147 pour une licence (15 sites).
Comparaison avec Divi
- Avantages : Optimisé pour les taux de conversion, large choix de templates.
- Inconvénients : Courbe d'apprentissage plus abrupte pour les débutants.
Thrive Architect est idéal pour ceux qui cherchent à créer des pages de vente et des pages d'atterrissage hautement convertibles.
Comment fonctionne Divi ?
Divi, issu de la maison d'Elegant Themes, est un constructeur de pages (Page Builder) robuste pour WordPress, transformant le processus de création web en une expérience visuelle.
C'est un outil permettant même aux novices de donner vie à des images et designs uniques sans une ligne de code. Ainsi, que vous soyez un professionnel du web ou bien un débutant, Divi offre une plateforme intuitive pour créer et gérer votre site.
1. Démarrage avec Divi
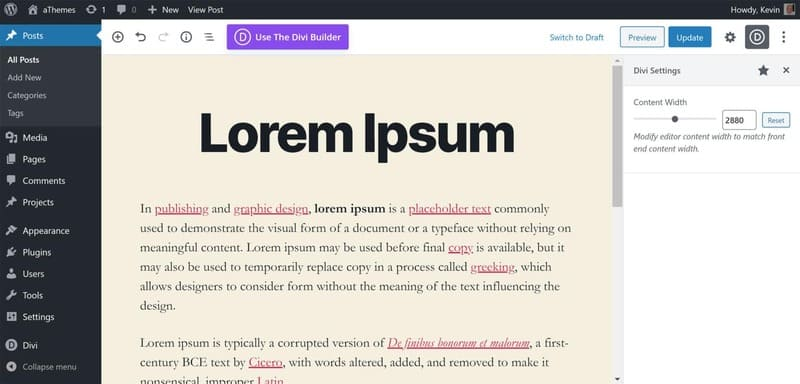
Lancement du Visual Builder
L'activation du Visual Builder est votre première étape dans l'univers de Divi.
Une fois le plugin Divi Builder activé sur votre site WordPress, le bouton "Utiliser le Divi Builder" se présente en haut de vos articles, pages et types de publication personnalisés.

Vous avez également la possibilité de modifier la largeur de votre contenu via une zone de paramètres dans l'éditeur WordPress. Dès cette phase, vous commencez à entrevoir tout le potentiel que Divi peut apporter à votre projet web. En maîtrisant ce premier pas, vous ouvrez la porte à une multitude d'options pour concevoir votre site.
Utilisation du bouton Divi Builder

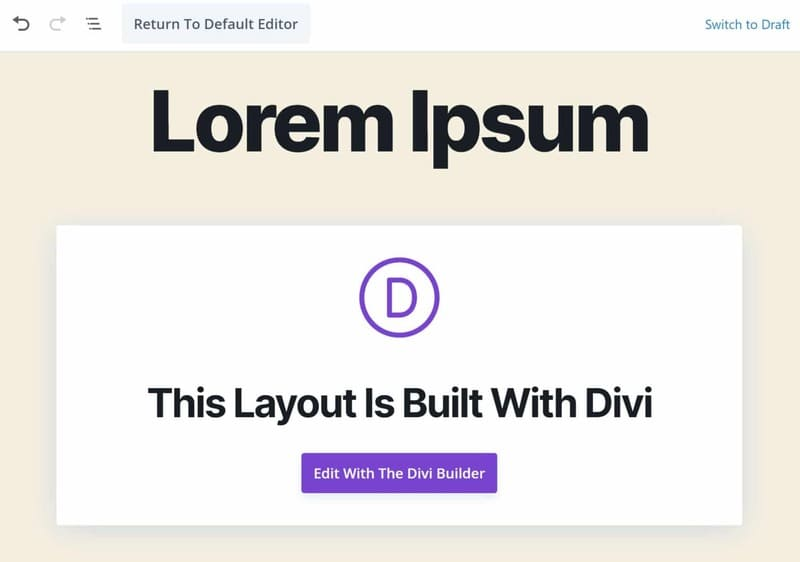
Le bouton Divi Builder est votre clé pour une création de contenu intuitif. En cliquant dessus dans un article ou une page, un message s'affiche indiquant que "Cette mise en page est construite avec Divi".
En cliquant sur ce bouton, vous lancez le Divi Builder sur le front-end de votre site, rendant le processus de création plus fluide et plus interactif.
C'est peut être la passerelle vers un environnement où la création de contenu est plus visuelle et moins technique.
2. Construire et Éditer avec Divi
Édition avec Divi Theme builder

Lors de la création d'un nouvel article ou d'une nouvelle page, Divi présente une alternative séduisante à l'éditeur WordPress par défaut. Vous pouvez choisir d'utiliser Divi Builder ou de rester avec l'éditeur WordPress traditionnel.
Il est également possible de lancer Divi Builder directement depuis le front-end via la barre d'administration WordPress, facilitant ainsi la création de nouvelles pages et la modification des existantes. Cette flexibilité offre une approche plus visuelle et interactive du design de votre site.
Construire votre mise en page avec Divi
Avec Divi, la structuration de votre contenu devient une tâche aisée et flexible avec le page builder de Elegant Themes. Vous pouvez lancer Divi directement depuis le front-end via la barre d'administration WordPress.

Le lien "Enable Visual Builder" apparaît sur votre site si vous êtes connecté, vous permettant ainsi de voir et d'interagir avec votre mise en page en temps réel.
Cette approche en temps réel est un avantage majeur qui peut vous permet de vous faire voir les changements au fur et à mesure que vous pourrez les effectuez.
3. Options de Conception Avancées
Activation du Visual Builder
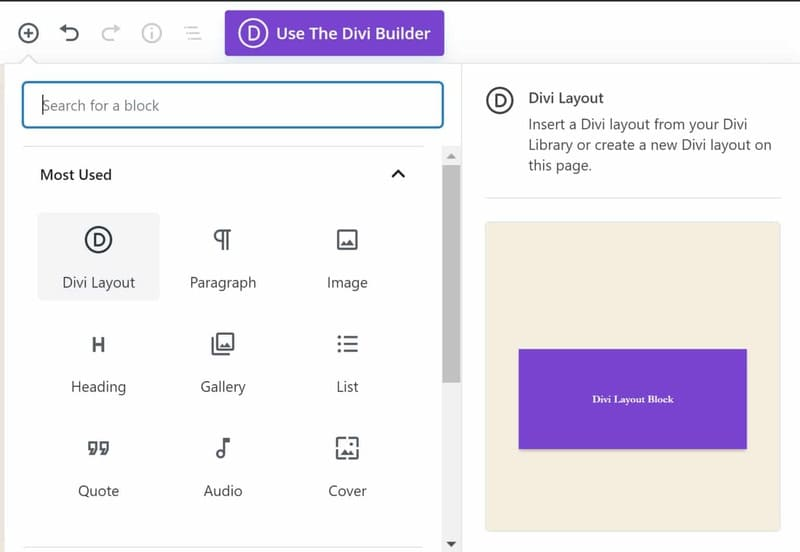
Le Visual Builder de Divi peut fonctionner en harmonie avec l'éditeur Gutenberg grâce au bloc de mise en page Divi (Divi Layout Block).
Cette intégration permet d'insérer le Divi Layout Block dans n'importe quelle zone de votre page, et peut être positionné à côté des blocs d'éditeur WordPress réguliers. C'est un exemple de la façon dont Divi s'efforce de créer une transition fluide entre les différents environnements d'édition sur WordPress.
Bloc de mise en page Divi
Le Divi Layout Block est une porte ouverte à une création de contenu avancée. Vous pouvez insérer plusieurs Divi Layout Blocks dans votre contenu, créer de nouvelles mises en page ou charger des mises en page précédemment enregistrées depuis votre Divi Library.
Cette fonctionnalité enrichit considérablement vos options de création de contenu, vous permettant d'explorer de nouvelles dispositions et de personnaliser davantage votre site.
Mises en page de Divi
Lors du lancement de Divi, trois options s'offrent à vous : créer une nouvelle mise en page à partir de zéro, choisir une mise en page prédéfinie, ou cloner une page existante. Si vous optez pour une mise en page prédéfinie, la Divi Library se charge et affiche tous les designs prédéfinis. Ces options accélèrent le processus de conception et vous permettent de démarrer rapidement, tout en ayant la possibilité d'ajuster et de personnaliser les mises en page selon vos besoins.

4. Exploration des Ressources de Divi
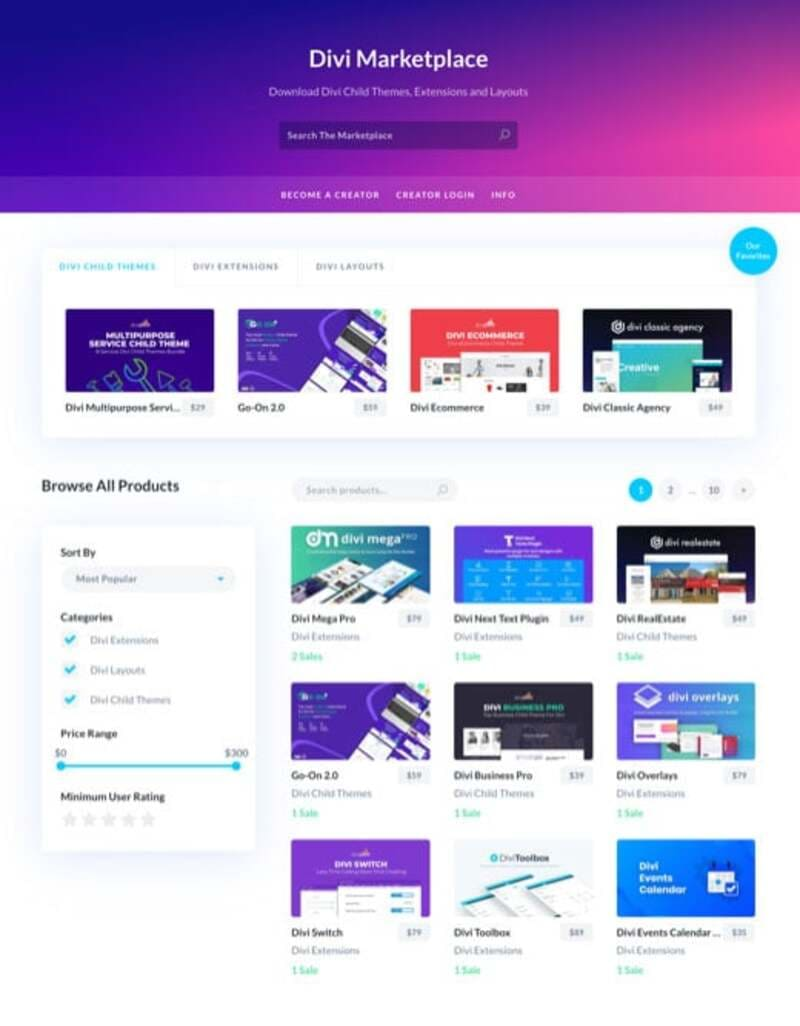
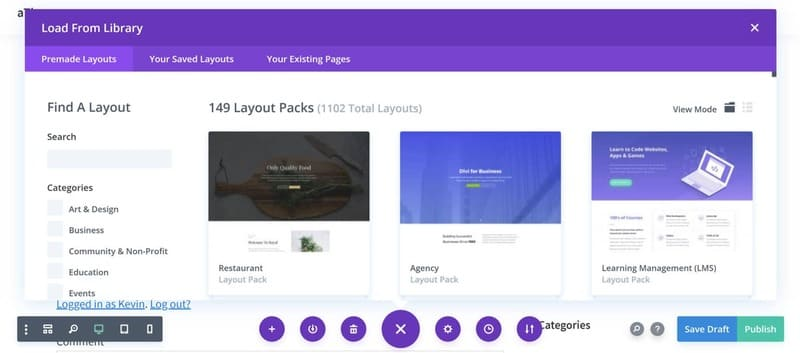
Écran de Sélection de Divi
Lorsque vous choisissez une mise en page prédéfinie, l'écran de sélection de Divi vous présente une bibliothèque riche de plus de 1 100 mises en page disponibles et 149 packs de mises en page, classés en 13 catégories.
Vous avez la possibilité de rechercher une mise en page spécifique ou de visualiser vos mises en page enregistrées. Cet écran est un hub central pour accéder à une variété de designs, facilitant ainsi le choix de la base de votre conception.
Chargement d'une Mise en Page depuis la Bibliothèque
Les packs de mises en page offrent une solution rapide pour la conception de votre site.
Un pack de mise en page comprend des designs pour plusieurs zones de votre site, comme la page d'accueil, le blog, la page à propos, et la boutique.
La visualisation en direct du design en cliquant sur le bouton de démo est donc un gain de temps considérable, vous permettant d'avoir un aperçu instantané de la manière dont le design sélectionné se présentera sur votre site.
5. Personnalisation et Gestion des Designs
Pack de destination
Divi de Elegant Themes intègre les mises en page directement dans la zone de contenu principal des articles, pages, et types de publication personnalisés.
L'importation d'une mise en page dans un article avec affichage d'une barre latérale est simple, à moins que vous ne choisissiez de la supprimer manuellement.
Cette fonctionnalité offre une flexibilité pour personnaliser chaque partie de votre contenu, rendant ainsi chaque page unique selon vos préférences.
Disposition

Après avoir importé une mise en page, la personnalisation du design commence. Vous pouvez enregistrer les modifications pour une utilisation future et catégoriser les mises en page, ce qui est utile au fur et à mesure que votre bibliothèque de mises en page s'agrandit.
Divi facilite la personnalisation, rendant le processus créatif plus agréable et moins fastidieux.
6. Gestion et Organisation avec Divi
Ajout à la Bibliothèque
Le menu principal Divi offre des liens vers le Divi Theme Builder et la Divi Library, facilitant la création de modèles de pages uniques avec des en-têtes, des corps et des pieds de page définis.
Vous pouvez assigner n'importe quelle mise en page à vos modèles et définir précisément les zones à afficher, rendant la gestion de vos designs plus structurée et organisée.
Admin Menu
Avec le Divi Theme Builder, créez des templates de pages uniques et assignez n'importe quelle mise en page à vos templates. Définissez précisément les zones de votre site à afficher, comme une template pour votre page d'accueil, blog, boutique en ligne, pages d'erreur 404, et une série d'articles de blog. Le menu admin de Divi centralise la gestion de vos templates, simplifiant l'organisation de votre site.
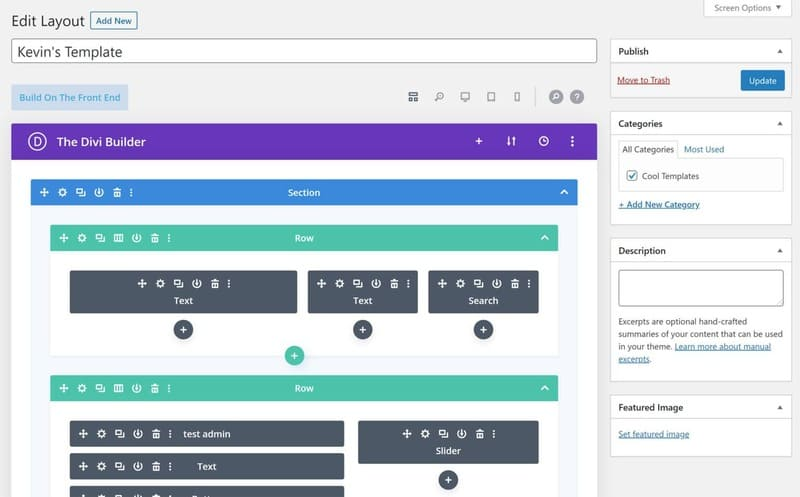
Ajout d'un Nouveau Template
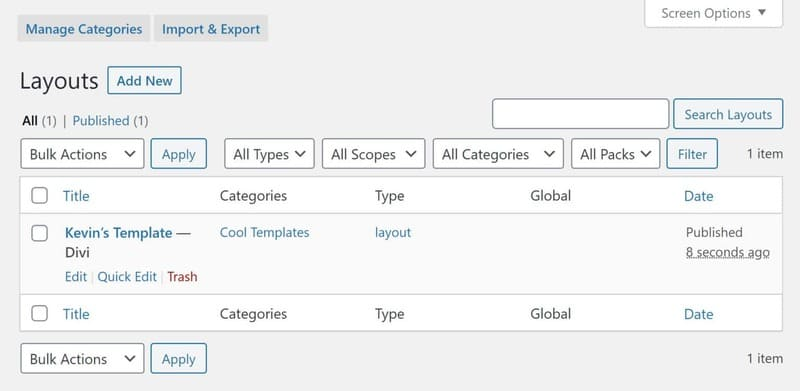
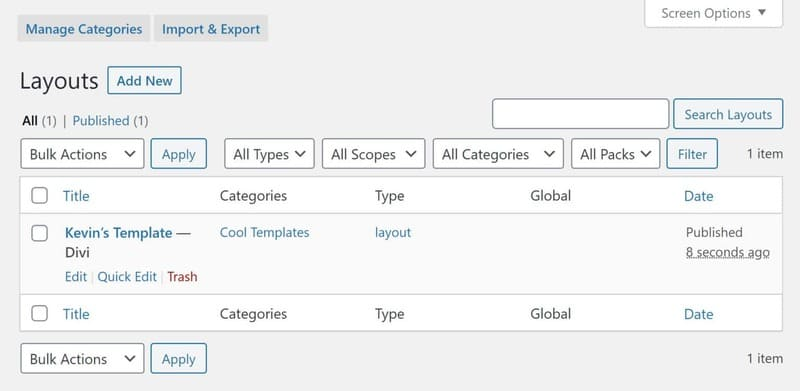
Chaque mise en page enregistrée sera affichée dans la page principale de la Divi Library, où vous pouvez accéder à toutes les mises en page, modifier les catégories de mise en page, et importer/exporter des mises en page depuis cette zone. L'ajout de nouveaux templates est une fonctionnalité clé pour maintenir une cohérence dans le design de votre site.
7. Manipulation des Layouts
Divi Library
En choisissant d'éditer une mise en page depuis la page principale, votre mise en page sera affichée en Vue Fil de Fer. Cette mode ressemble à l'aspect du legacy builder, et offre une excellente façon de visualiser la structure de votre mise en page et d'apporter des modifications rapides. La Divi Library est un outil puissant pour gérer et organiser vos mises en page.
Édition d'une Mise en Page Enregistrée
La collection extensive de mises en page prédéfinies de Divi vous aide à créer des designs remarquables en quelques minutes. C'est un excellent point de départ pour vos propres mises en page personnalisées, et en explorant les mises en page disponibles, vous pouvez apprendre davantage sur le fonctionnement de Divi.
Divi, avec sa large collection de layouts prédéfinis et son système de templates, offre une plateforme robuste pour créer des designs professionnels rapidement.
Sa compatibilité avec l'éditeur Gutenberg de WordPress ajoute une flexibilité supplémentaire, rendant Divi une option attrayante pour tous les niveaux d'utilisateurs.
Son intégration fluide avec WordPress et la possibilité de personnalisation profonde font de Divi un choix de prédilection pour les créateurs de contenu de tous horizons.
Conclusion
Le module Divi de Elegant Themes est un des thèmes puissant permettant de créer n'importe quel type de design et de site web sur WordPress.
Que vous cherchiez à utiliser un ensemble de templates prêts à l'emploi ou que vous souhaitiez faire construire un site WordPress avec un theme personnalisé dès le départ, comme Divi et son constructeur de pages répondent à ces besoins sans nécessité de modifier le code.
Cependant, un temps d'adaptation sera nécessaire pour maîtriser l'interface utilisateur du constructeur Divi et de chaque theme afin d'en exploiter pleinement les avantages du design.
Si vous êtes pressé, utiliser les templates préconçus de chaque theme, esthétiquement plaisants de Divi, peuvent être déployés très rapidement.
Pour explorer davantage cet effet, la vitrine clientèle vous offre un aperçu des réalisations possibles avec Divi.
.svg)



.avif)