Qu'est-ce qu'Elementor ?
Elementor est une solution de plugin tout-en-un qui vous aide à créer des sites Web uniques et plus attrayants visuellement. Avec ce constructeur de pages par glisser-déposer, vous pouvez produire toutes sortes de pages, y compris des pages de destination, des pages de vente, des formulaires personnalisés, et plus encore.
Attendez.
Cela ressemble à peu près à tous les plug-ins de construction de pages, non ?
Qu'est-ce que ce plugin a de si unique ?
Elementor est de loin le plugin de ce type le plus populaire qui existe. La raison en est qu'il est incroyablement facile à utiliser et à créer tout type de site Web WordPress. Cela rend Elementor parfait pour les utilisateurs de tous les niveaux, y compris les débutants totaux et les gourous complets de la conception.
Mais ce qui fait qu'Elementor est parfait pour moi, c'est que vous serez opérationnel en quelques minutes, même si vous n'avez aucune connaissance en codage - contrairement à d'autres concurrents !
La personnalisation flexible d'Elementor vous permet de créer toutes sortes de sites WP uniques grâce à son style avancé, ses options de mise en page et ses éléments de conception. Vous pouvez maintenant peaufiner différents aspects jusqu'à obtenir un site génial.
Qui devrait utiliser Elementor ?
Elementor compte plus de 5+ millions d'installations actives. Impressionnant mais pas surprenant, étant donné qu'Elementor est le meilleur constructeur de pages WordPress.
Alors, qui peut l'utiliser ?
Tout le monde ! Elementor s'adresse littéralement à tout le monde, en particulier aux concepteurs web, aux développeurs, aux agences, aux spécialistes du marketing, aux PME, etc.
Elementor est un logiciel qui convient le mieux aux constructeurs de pages car il peut offrir de multiples fonctionnalités et sources gratuitement.
Cette page est considérée comme la meilleure pour les personnes qui sont passionnées par le design et qui veulent concevoir leur propre page sans avoir recours à aucune compétence en matière de codage ou de HTML ou CSS.

Elle vous aide également à déplacer le contenu afin d'obtenir le meilleur ajustement et les meilleurs détails dans les caractéristiques. Cette page vous aide également à être le maître de votre propre travail.
Si vous n'avez pas obtenu de diplôme en design ou tout autre forum de conception numérique, vous êtes tout de même assez éligible pour comprendre le fonctionnement du logiciel Elementor.
Vous pouvez créer votre propre page et être votre propre concepteur sans devoir dépendre de quelqu'un d'autre.
Fonctionnalités
Maintenant nous pouvons commencer la partie amusante -
Qu'est-ce qui fait d'Elementor un outil aussi génial ?
En plus de répondre à cette question, je vais également aborder les avantages et les récompenses que vous obtiendrez en utilisant ce plugin.
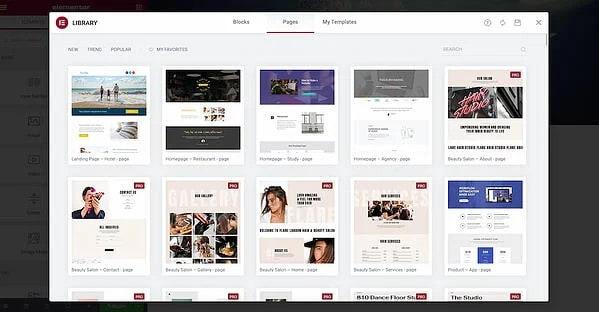
Bibliothèque de modèles
Si vous êtes un peu comme moi (sans aucune compétence en matière de design, même de loin), vous aurez besoin d'aide. Et Elementor est là pour vous aider.
La bibliothèque de conception d'Elementor est la plus grande, la plus mauvaise et la plus grossière des bibliothèques à l'ouest du Mississippi. Vous aurez accès à des fonctionnalités de conception qui vous permettront de créer tout type de page à partir de zéro.
Vous pouvez choisir parmi les innombrables modèles préconçus, qui sont tous entièrement responsive. Cela signifie que toutes vos conceptions seront superbes, quel que soit le périphérique sur lequel elles sont affichées. Vous pouvez modifier les paramètres pour adapter le design à un appareil spécifique.
Il y a plus de 150 modèles dans la version gratuite, et plus de 300 dans la version Pro. Elementor Pro propose des modèles premium. Non seulement vous disposez de plus d'options, mais vous obtenez également des modèles de meilleure qualité.
Alors oui, vous avez l'embarras du choix !
La bibliothèque de modèles se compose de pages et de blocs que vous pouvez utiliser pour concevoir votre site Web WordPress.
- Les pages sont des modèles pleine page que vous pouvez importer et modifier pour répondre à vos besoins.
- Les blocs sont des sections de conception préfabriquées que vous pouvez utiliser sur vos pages. D'un simple clic, vous pouvez les insérer dans n'importe quelle page.
Vous pouvez simplement parcourir la collection et trouver celui dont vous avez besoin, ou le rechercher par type de page, nom de modèle ou balise.

En outre, vous pouvez enregistrer des dessins sous forme de modèles ou de blocs, voire des dessins personnalisés, afin de pouvoir les réutiliser ultérieurement.
Toutefois, si vous avez toujours l'impression d'avoir besoin de quelqu'un pour vous tenir la main tout au long du processus de conception d'un site web, Elementor propose des kits de sites web pour vous aider.
Les kits de sites Web sont des collections prêtes à l'emploi de modèles pour l'ensemble de votre site Web, afin qu'il présente un design esthétique cohérent. Ils comprennent des pages de contenu, des parties de Theme Builder, des popups, et plus encore. Les kits sont disponibles pour les plans Free et Pro. Mais pour utiliser les modèles Elementor Pro, vous devez avoir un abonnement actif.
Conception responsive

Le responsive design fait référence à la capacité de votre contenu à s'adapter en douceur à différentes tailles d'écran. Elementor s'assure que votre site Web est entièrement réactif et s'adapte à sept appareils, dont les écrans larges, les ordinateurs de bureau, les ordinateurs portables, les mobiles et les tablettes.
Les commandes de conception réactive d'Elementor vous permettent d'ajuster et de personnaliser complètement en arrière plan vos conceptions afin qu'elles s'affichent correctement sur n'importe quelle taille d'écran.
Dans Elementor, l'écran de bureau est le paramètre par défaut. Mais vous pouvez facilement utiliser son concept de cascade entre les points d'arrêt, ce qui permet de réduire l'échelle pour les petits appareils ou de l'augmenter pour les grands.
En outre, vous pouvez apporter des modifications à la conception pour vous assurer qu'elle s'affiche correctement sur tous les appareils mobiles.
Par exemple, la fonction d'édition mobile vous permet d'affiner divers aspects de votre site web, comme le masquage de certains éléments, la modification de l'ordre des colonnes et la modification de la taille des marges pour différents écrans.
Mais cette fonctionnalité ne se contente pas de rendre vos conceptions impeccables sur tous les appareils. Pour que le éditeur de texte de votre site soit toujours lisible, Elementor vous permet de définir différentes tailles de police pour différents appareils.
Ainsi, en ce qui concerne le responsive design, Elementor offre une flexibilité totale.
Il vous permet de :
- Choisir la taille de l'écran
- Définir les valeurs personnalisées de chaque point d'arrêt
- Augmentez ou diminuez l'échelle pour que les conceptions s'adaptent aux écrans plus petits ou plus grands.
Le plus grand avantage de cette fonctionnalité est que vos conceptions s'adaptent mieux aux différents écrans. Votre site sera donc plus performant, plus rapide et plus fluide.
Quel est l'avantage de cela ?
Il est presque certain que cela améliorera l'engagement, le temps passé sur la page, les clics, les ventes, etc.
Édition de texte en ligne et aperçus en temps réel
Une fois que vous aurez installé Elementor, vous aurez une expérience d'édition beaucoup plus intuitive que sur l'interface d'édition native de WordPress.
Étant donné que toutes les modifications de votre page sont effectuées en temps réel et à partir du front-end, vous pouvez voir instantanément et exactement à quoi ressemblera la page dans le navigateur. Il n'est donc pas nécessaire d'enregistrer les modifications sur le modèle de billet unique et de le prévisualiser avant de le publier.
Je dirais que l'édition de texte en ligne et les aperçus en temps réel sont deux fonctions très pratiques qui améliorent et accélèrent considérablement le processus de conception.
Annuler / Refaire et Historique des révisions
Ce qui est amusant dans la conception, c'est de faire des erreurs et d'en tirer des leçons. C'est ainsi que l'on découvre de nouvelles idées !
Mais supposons que vous vouliez annuler ou refaire des changements. Avec Elementor, c'est également facile.
Elementor est doté d'une section intégrée d'historique des révisions qui vous permet de suivre les modifications, de faire des allers-retours entre elles ou de revenir à une version antérieure. Ainsi, quelles que soient les modifications apportées, vous pouvez toujours revenir à la version que vous souhaitez, ce qui signifie que votre travail n'est jamais perdu.
Vous pouvez facilement annuler toute modification à l'aide des deux méthodes suivantes :
Raccourcis clavier
Il suffit d'appuyer sur CTRL-Z dans Windows ou CMD-Z dans Mac pour annuler votre dernière action.
Historique
Vous pouvez accéder au panneau de l'historique en cliquant sur l'icône en bas.

Vous obtenez ainsi votre historique - actions et révisions.

- Sous l'onglet Actions, vous verrez une liste des éléments que vous avez ajoutés et des types de modifications que vous avez apportées. Cela vous aidera à retracer vos étapes.
- Chaque fois que vous mettez une page à jour, une nouvelle révision est créée. Sous l'onglet Révisions, vous verrez une liste de toutes les versions d'une page qui ont été créées. Elle mentionne la date, l'heure et le créateur de la révision. Vous pouvez désormais passer facilement d'une révision à l'autre et revenir à une version antérieure.
Bibliothèque de widgets
Elementor dispose d'une sélection toujours plus grande de widgets.
Qu'est-ce que cela signifie pour vous ?
Vous disposez de possibilités de création infinies pour votre site. Vous trouverez donc des widgets pour les éléments de base des pages Web, comme une barre de progression ou des évaluations par étoiles, ou optez pour des éléments plus avancés en passant au plan Pro.
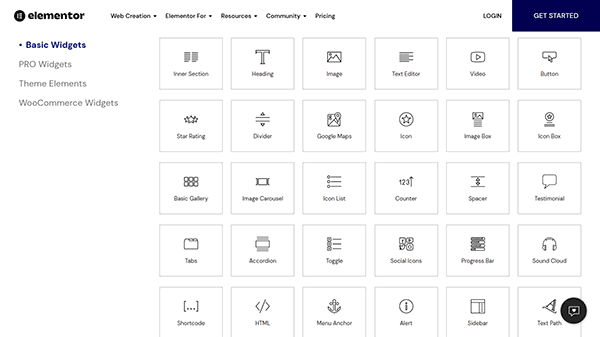
Voici une liste des widgets essentiels disponibles dans la formule gratuite dont vous pourriez avoir besoin pour votre site WordPress professionnel :

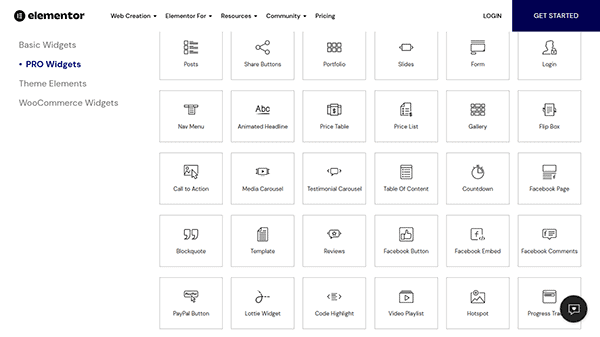
Voici une liste des widgets Pro si vous recherchez une plus grande liberté de création.

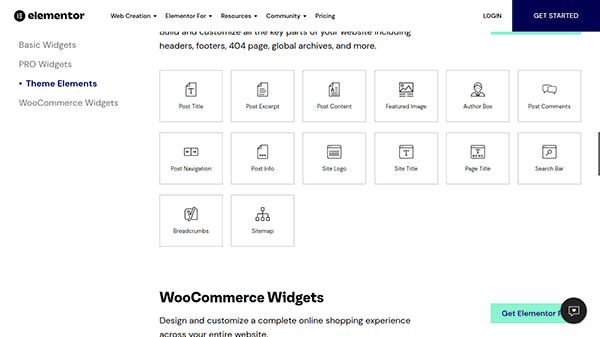
Le plan Pro offre également des widgets pour les éléments du thème tels que les en-têtes, les pieds de page, les fils d'Ariane, etc., pour vous aider à construire et à personnaliser d'autres aspects de votre site WordPress.

Et si vous souhaitez concevoir une boutique en ligne complète, vous disposez également d'une bibliothèque de widgets WooCommerce. Nous y reviendrons plus tard.
Conception de thèmes
L'une de mes fonctions préférées d'Elementor est son créateur de thème unique. Cependant, il n'est disponible que sur Elementor Pro.
Alors qu'est-ce qu'il a de si spécial ?
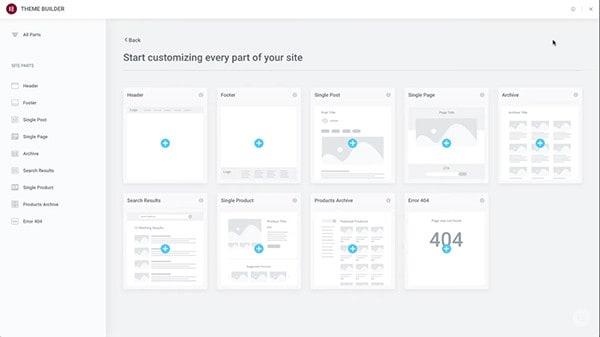
Le créateur de thèmes d'Elementor rend le processus de conception web entièrement visuel et sans code. C'est comme un code de triche pour la conception web .
Pour vous aider à comprendre ce que j'essaie de dire, imaginez que c'est une planche à dessin qui offre une vue d'ensemble de votre site WordPress.

Vous pourrez personnaliser, modifier et gérer les éléments de base de votre thème sur plusieurs pages, notamment l'en-tête, le pied de page, le modèle d'article unique, les modèles de page des articles globaux, la page produit, les archives du blog, etc.
De plus, grâce à l'accès instantané à tous les aspects de la conception, la création de votre site web ne pourrait être plus facile - et plus rapide.
Je n'ai pas rencontré beaucoup de thèmes ou de plugins qui offrent une telle solution.
Création de boutiques WooCommerce
Vous voulez créer votre propre boutique WooCommerce ?
Elementor Pro peut vous aider, quel que soit votre thème WordPress.
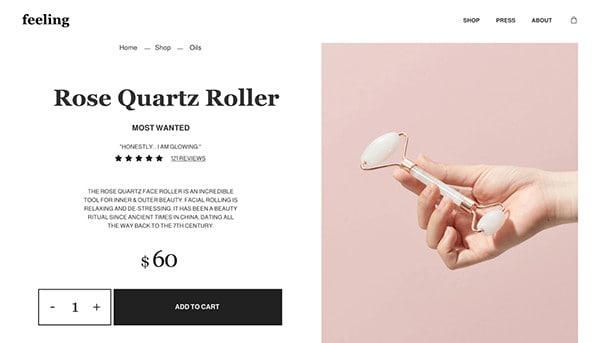
Vous pouvez utiliser l'un des modèles de page produit préconçus de la bibliothèque, ou créer une page produit personnalisée à partir de zéro à l'aide du widget WooCommerce dont j'ai parlé précédemment.
À l'aide du créateur de WooCommerce, qui est assez similaire au créateur de thème Elementor, vous pouvez concevoir rapidement les pages de produits individuels et les pages d'archives de votre boutique.
N'hésitez donc pas à ajouter à la sortie de vos pages des éléments tels que des titres de produits, des prix, des boutons d'ajout au panier ou des ventes incitatives.

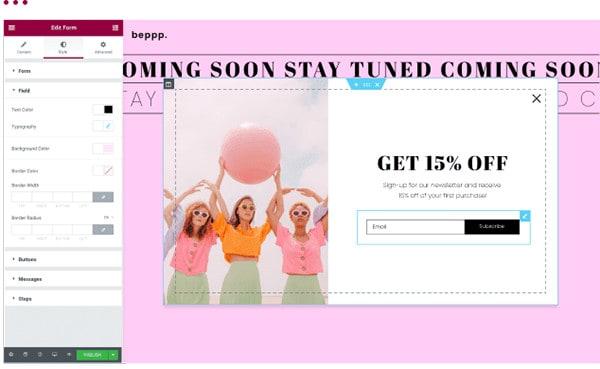
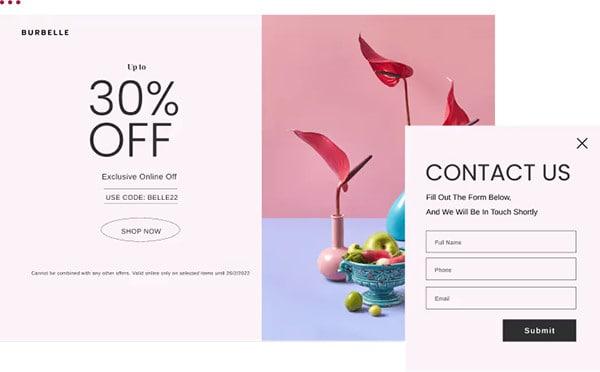
Création de popups
Les popups sont un excellent moyen d'attirer l'attention des visiteurs en annonçant une vente, en proposant des coupons spéciaux ou en lançant une nouvelle gamme de produits.

Vous pouvez également utiliser les popups comme des formulaires pour convertir les visiteurs en clients ou recueillir des informations sur votre public cible.

Elementor Pro comprend un constructeur de popups. Il est tout simplement facile de construire une popup et un formulaire car aucun codage n'est nécessaire. Il suffit d'utiliser le même constructeur de popups visuel, par glisser-déposer, pour créer un nombre illimité de popups ou de formulaires personnalisés.
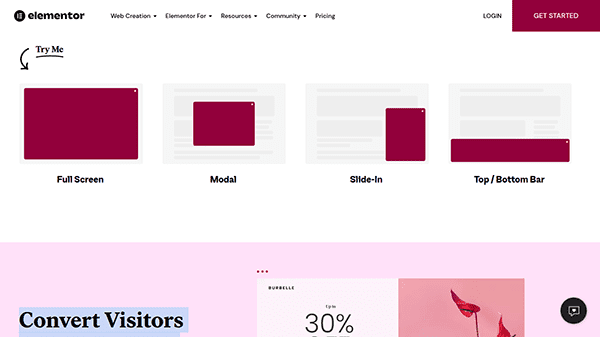
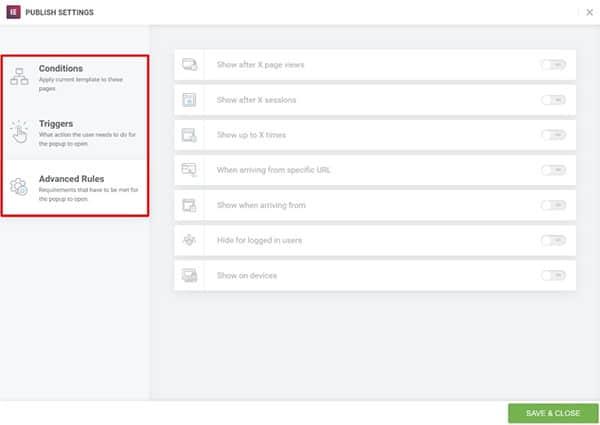
Vous pouvez créer différents types de popups et découvrir des solutions marketing plus efficaces, de l'opt-in par e-mail à la connexion/inscription en passant par le CTA. De plus, vous pouvez contrôler la taille et l'endroit où elles s'affichent, par exemple :

Le générateur de popups d'Elementor vous permet de définir des règles de déclenchement des popups. Par exemple, une popup peut s'afficher après :
- X secondes
- Une certaine quantité de contenu est déroulée
- X nombre de clics
- Temps d'inactivité spécifié
- X pages consultées

En outre, vous pouvez limiter certains aspects, tels que.. :
- Le nombre de fois qu'une popup est affichée
- Afficher les fenêtres contextuelles uniquement aux visiteurs provenant d'un endroit particulier
- Utilisateurs de dispositifs spécifiques
Contenu dynamique
Pour débloquer cette fonctionnalité, vous devez passer à Elementor Pro.
Avec le contenu dynamique, vous pouvez prendre du contenu de votre site Web et l'insérer automatiquement dans vos conceptions Elementor. Il s'agit d'une fonctionnalité puissante, en particulier pour le constructeur de thèmes et le constructeur de e-commerce Elementor WooCommerce, qui contiennent beaucoup de contenu dynamique.
Le contenu du widget sera alimenté par le contenu des champs personnalisés de votre site. En outre, toute modification sera automatiquement mise à jour sur votre site.
Par exemple, si vous avez sélectionné une police particulière, elle sera utilisée dans tous les titres de votre site. Ainsi, alors que le texte de vos titres change dynamiquement en fonction de la page web consultée, la police reste la même.

Mais au-delà de ces widgets dynamiques définis, vous pouvez également insérer du contenu dynamique (texte et images) dans d'autres widgets ordinaires. Il suffit d'ouvrir les paramètres du widget pour voir s'il est éligible au contenu dynamique en recherchant l'icône Balises dynamiques.
CSS personnalisé
De manière générale, Elementor offre plus de contrôle sur le style, la mise en page et les paramètres de conception que les autres constructeurs de pages WordPress.
Par exemple, vous aurez accès à des options avancées telles que :
- Effets de mouvement
- Contexte
- Frontière
- Positionnement personnalisé
- Séparateurs de forme
Et plus encore.
Mais si ces paramètres intégrés ne sont pas suffisants, Elementor Pro vous offre la liberté de modifier votre conception. Vous pouvez désormais ajouter des CSS personnalisés directement aux éléments individuels.
Cela vous permet d'apporter des modifications à l'apparence de votre site, telles que les polices, les couleurs, la mise en page, l'arrière-plan, et tout ce que vous ne pouviez pas atteindre avec le constructeur de type glisser-déposer.
En bref, le CSS personnalisé permet de mieux contrôler l'apparence de votre site WordPress. Cependant, cette fonctionnalité est plus pertinente pour ceux qui sont familiers avec le codage.
Ce qui rend cette fonctionnalité vraiment pratique, c'est que vous écrivez le code CSS réel sans quitter l'interface. Cela signifie que vous pouvez facilement personnaliser chaque section, colonne et widget afin de créer des designs uniques et interactifs.
Sites multilingues
Afin de vous connecter avec différents publics cibles à travers le monde, vous pouvez avoir besoin de changer la langue de votre site Web. Elementor et Elementor Pro vous permettent tous deux de créer des pages dans une autre langue de manière transparente.
Il suffit de se rendre sur le tableau de bord de WordPress et d'ouvrir l'onglet Paramètres.
Sélectionnez la langue que vous souhaitez utiliser dans l'administration de WordPress. Elementor prend en charge plus de 59 langues dans son cadre et il est compatible avec les langues de droite à gauche (RTL) telles que l'arabe.
En outre, comme Elementor prend en charge la typographie RTL, les développeurs peuvent ajouter d'autres langues RTL.
Pour vous assurer que les modifications sont actives, vous devrez les mettre à jour. Depuis le tableau de bord WordPress, ouvrez l'onglet Mises à jour, puis cliquez sur le bouton Mettre à jour les traductions.
Vous pouvez également choisir d'utiliser des plugins de traduction comme WPML ou Polylang.
Intégrations
Si vous voulez passer à la vitesse supérieure et créer des campagnes et des stratégies de marketing agressives, ne cherchez pas plus loin !
Grâce aux intégrations adaptables d'Elementor, vous avez accès aux compléments offerts par ses intégrations avec des plateformes de marketing, telles que Zapier, MailChimp, Drip, et bien, la liste est assez interminable.
Elementor propose une intégration avec divers outils de marketing tiers, des plugins WordPress et des réseaux sociaux.

Support Client d'Elementor
Elementor se distingue par son support client complet et accessible, offrant une multitude de ressources pour assister ses utilisateurs.

Documentation et Guides : Elementor fournit une documentation exhaustive et des guides en ligne qui couvrent tous les aspects de son utilisation.
- Guides Détaillés : Des explications complètes sur chaque fonctionnalité et widget.
- Résolution de Problèmes : Des solutions pas à pas pour les problèmes courants.
Idéal pour l'auto-apprentissage et la compréhension en profondeur du plugin.
Vidéos et Webinaires de Formation : Elementor offre des vidéos éducatives et des webinaires pour une expérience d'apprentissage interactive.
- Tutoriels Vidéo : Démonstrations pratiques pour une meilleure compréhension visuelle.
- Webinaires : Sessions en direct pour des conseils experts et des réponses en temps réel.
Parfait pour ceux qui préfèrent un format visuel et interactif pour apprendre.

Communauté sur les Réseaux Sociaux : Elementor a une présence active sur les réseaux sociaux, offrant une plateforme pour l'interaction communautaire.
- Groupes Facebook : Un espace pour partager des conseils, des astuces, et obtenir du soutien de pairs.
- GitHub : Pour les développeurs souhaitant contribuer ou explorer le code.
Une excellente ressource pour le réseautage et l'échange de connaissances.
Assistance par E-mail : Les utilisateurs peuvent contacter l'équipe d'Elementor par e-mail pour un support personnalisé.
- Ticket d'Assistance : Envoyez vos requêtes spécifiques pour une assistance personnalisée.
- Réponse Rapide : Réponses généralement fournies sous 24 heures.
Un support client réactif et personnalisé pour des requêtes spécifiques.
Support VIP pour les Utilisateurs Pro : Les utilisateurs des plans Studio et Agency d'Elementor Pro bénéficient d'un support client prioritaire.
- Réponse Accélérée : Recevez des réponses en moins de 30 minutes.
- Support VIP : Accès direct à l'équipe de support client haut de gamme.
Un avantage exclusif pour les utilisateurs Pro, assurant une assistance rapide et prioritaire.
Réseau d'Experts de Elementor : Elementor Pro offre un accès à un réseau de professionnels pour une aide supplémentaire.
- Experts Disponibles : Accédez à des concepteurs, développeurs et spécialistes du marketing.
- Recherche Personnalisée : Trouvez des experts selon vos critères spécifiques.
Une ressource inestimable pour trouver de l'aide professionnelle et faire avancer vos projets.
En résumé, Elementor fournit un éventail de ressources de support pour répondre aux besoins de tous les utilisateurs, des débutants aux professionnels, avec une assistance particulière pour ceux sous les plans Studio et Agency. Que ce soit à travers des tutoriels, une assistance par e-mail ou l'accès à des experts, Elementor s'engage à offrir un support de qualité à sa communauté.
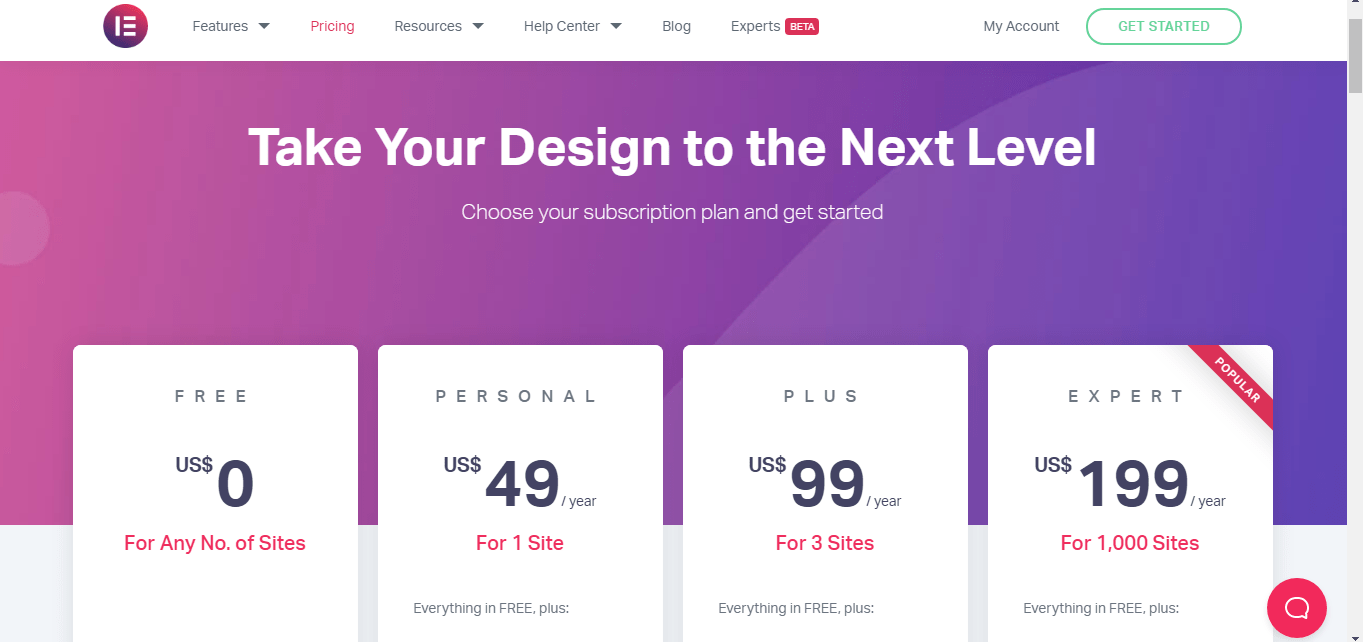
Tarifs de Elementor
Elementor proposes plusieurs options.
Découvrons ensemble les plans de tarification allant de l'utilisation gratuite à des plans Pro diversifiés, adaptés à tous les budgets.

Gratuit : L'option gratuite d'Elementor offre une introduction complète à ses fonctionnalités de base.
- Utilisation Illimitée : Peut être utilisé sur un nombre illimité de sites.
- Fonctionnalités de Base : Accès à l'outil de création de pages, plus de 40 widgets, et plus de 30 modèles.
La version gratuite est idéale pour les débutants et ceux qui ont des besoins de base en conception de sites. Bien que limitée, elle reste une excellente introduction à Elementor.
Version Pro : Elementor Pro propose trois niveaux de prix annuels, chacun offrant un accès à des fonctionnalités supplémentaires.
- Personnel : 49 $/an pour un site.
- Plus : 99 $/an pour trois sites.
- Expert : 199 $/an pour jusqu'à 1000 sites.
Pour ceux qui cherchent à étendre leurs capacités de conception au-delà des fonctionnalités de base, la version Pro est un excellent investissement. Avec des options supplémentaires pour le design, l'intégration de WooCommerce, et plus, elle est idéale pour les professionnels et les entreprises en croissance.
En résumé, Elementor offre des options pour tous, des débutants aux professionnels, avec des plans gratuits pour ceux qui commencent tout juste et des options Pro pour ceux qui cherchent à élever leurs sites Web au niveau supérieur.
Alternatives à Elementor
Explorons quelques alternatives à Elementor, chacune avec ses caractéristiques uniques pour répondre à différents besoins de création de sites Web.
1. Beaver Builder
Beaver Builder, lancé en 2014, se distingue dans la création de pages WordPress grâce à sa stabilité et à sa cohérence.

Fonctionnalités
- Facilité d'utilisation : Interface intuitive, idéale pour les débutants.
- Extensions et Modèles : Large éventail de modèles et d'extensions pour personnaliser les sites.
Tarifs
- Plan Standard : Environ 99 $/an.
- Plan Pro : Environ 199 $/an.
Beaver Builder est une excellente option pour ceux qui recherchent un équilibre entre simplicité et fonctionnalités avancées, bien qu'il puisse manquer de certaines fonctionnalités esthétiques proposées par Elementor.
2. Divi
Divi est reconnu pour sa flexibilité et ses options de personnalisation étendues.

Fonctionnalités
- Conception personnalisable : Interface riche en styles et effets.
- Outils avancés : Fonctionnalités telles que la recherche/remplacement et le copier/coller des styles.
Tarifs
- Plan annuel : Environ 89 $/an.
- Plan à vie : Environ 249 $.
Divi est idéal pour les concepteurs qui souhaitent une personnalisation poussée et une esthétique distinctive, bien qu'il puisse être un peu plus complexe à maîtriser pour les débutants.
3. Themify Builder
Themify Builder est un choix abordable avec une montée en popularité rapide dans le domaine des constructeurs de pages.

Fonctionnalités
- Designs créatifs : Large sélection de thèmes et modèles uniques.
- Mode d'édition flexible : Option de désactiver l'édition frontale.
Tarifs
- Gratuit : Version de base sans frais
- Premium : Environ 39 $/an pour des fonctionnalités avancées.
Themify Builder est parfait pour les débutants à la recherche d'une solution simple et abordable, bien que sa gamme de fonctionnalités puisse être limitée par rapport à Elementor.
Chacune de ces alternatives offre des avantages uniques : Beaver Builder allie simplicité et flexibilité, Divi brille par sa personnalisation et ses designs sophistiqués, tandis que Themify Builder séduit par sa facilité d'utilisation et son prix abordable. En comparaison, Elementor se distingue par sa polyvalence et sa riche bibliothèque de fonctionnalités, ce qui le rend adapté à un large éventail d'utilisateurs, des débutants aux concepteurs expérimentés.
Guide Détaillé pour Installer Elementor
Elementor est très simple à utiliser et installer.
Voici un guide pas à pas pour les débutants afin de vous lancer avec ce constructeur de page :
1. Préparation de Votre Environnement WordPress
Avant de commencer l'installation d'Elementor, assurez-vous que votre site WordPress est prêt. Cela inclut un domaine, un hébergement, et WordPress déjà installé.
- Choix d'un thème WordPress léger et réactif pour une meilleure compatibilité.
2. Installation du Plugin Elementor
La première étape concerne l'installation proprement dite d'Elementor sur votre site WordPress.
- Connectez-vous à votre site WordPress et allez dans le menu Extensions.
- Cliquez sur Ajouter, tapez Elementor dans la barre de recherche, puis installez et activez Elementor Page Builder.
3. Première Utilisation d'Elementor
Découvrez comment créer et modifier votre première page avec Elementor.
- Créez une nouvelle page en allant sur Pages puis Ajouter.
- Ouvrez cette page avec Elementor en cliquant sur Modifier avec Elementor.
4. Découverte de l'Interface Elementor
L'interface utilisateur d'Elementor est intuitive et facile à naviguer.
- Explorez la bibliothèque d'éléments d'Elementor et l'espace de travail central.
- Les options de personnalisation apparaissent lors de la sélection d'un élément.
5. Création de Votre Première Page
Elementor rend la création de pages web accessible et créative.
- Choisissez de commencer avec un modèle prédéfini ou de zéro.
- Personnalisez votre page en modifiant le texte, les couleurs, et les images.
- Enregistrez votre travail en cliquant sur Publier ou Enregistrer en tant que brouillon.
6. Exploration de Fonctionnalités Avancées
Elementor offre de nombreuses fonctionnalités avancées pour améliorer vos compétences en conception web.
- Expérimentez avec des widgets avancés et des fonctionnalités de design comme les animations.
- Utilisez des ressources en ligne comme des tutoriels et des guides pour approfondir vos connaissances.
Elementor simplifie la conception de sites web, en rendant la création accessible même aux débutants. Ce guide vous a initié aux bases, mais l'exploration et l'expérimentation sont essentielles pour tirer pleinement parti des capacités d'Elementor. Lancez-vous dans la création de sites web uniques et captivants, en exploitant les possibilités qu'Elementor met à votre disposition.
FAQs
De quoi ai-je besoin pour utiliser Elementor avec succès ?
Elementor étant un plugin WordPress, vous devrez disposer d'un site Web WordPress fonctionnel avant de pouvoir installer ce plugin, que ce soit sur le site WordPress.org auto-hébergé ou sur le site WordPress.com (plan Business et supérieur).
Mais en plus de cela, Elementor recommande les configurations de serveur suivantes :
- PHP 7+.
- MySQL 5.6+.
- Mémoire WordPress d'au moins 128 Mo, idéalement 256 Mo
Est-ce que Elementor est adapté aux débutants en création de sites web ?
Oui, Elementor est extrêmement convivial pour les demandes des débutants. Son interface de glisser-déposer intuitive permet de créer des sites web sans aucune compétence en codage.
2. Elementor est-il compatible avec tous les thèmes WordPress ?
Elementor est compatible avec la plupart des thèmes WordPress, mais il fonctionne mieux avec des thèmes légers et flexibles conçus spécifiquement pour être utilisés avec des constructeurs de pages.
Peut-on utiliser Elementor pour créer des sites web e-commerce ?
Absolument, Elementor offre des fonctionnalités et des widgets spécialement conçus pour créer et personnaliser des sites e-commerce, en particulier avec l'intégration WooCommerce.
Elementor est-il facile à apprendre ?
Elementor est très efficace, précis et rapide (mobile first). Il dispose d'un système visuel de glisser-déposer qui facilite la plupart des tâches.
Avis Final
Elementor est un module complémentaire WordPress étonnant qui propose d'innombrables modèles et widgets gratuits. Cela signifie que vous pouvez commencer à utiliser le plugin sans vous inscrire à un abonnement annuel avec sa version gratuite.
En outre, le constructeur de pages frontal, l'éditeur en direct, les modèles préconçus et l'interface claire font de la création de pages et de sites Web un jeu d'enfant.
Mais ce qui rend Elementor vraiment populaire est :
- Il existe une version gratuite à vie
- Peut être intégré à n'importe quel thème WordPress
- Éditeur drag-and-drop facile à utiliser
- Options de personnalisation illimitées avec plus de 30 widgets de base et plus de 30 modèles de base.
- Elementor Ne nécessite pas de connaissances en codage
- Créez facilement des sites Web réactifs
Cet outil Elementor dispose de toutes les fonctionnalités dont vous avez besoin, quelle que soit votre expérience - les nouveaux venus dans le paysage numérique et les développeurs / concepteurs professionnels peuvent bénéficier de ce constructeur visuel de pages.
En bref, Elementor est à la hauteur de sa réputation d'être l'une des meilleures plateformes de création de sites Web du marché. Et lorsque vous arriverez à la fin de cet examen de Elementor, vous comprendrez pourquoi.
.svg)