What is Elementor?
Elementor is an all-in-one plugin solution that helps you create unique and more visually appealing websites. With this drag-and-drop page builder, you can produce all sorts of pages, including landing pages, sales pages, custom forms, and more.
Wait.
Sounds just about every page-building plugin out there, right?
What is so unique about this plugin?
Elementor is by far the most popular plugin of this type that exists. The reason is that it is incredibly easy to use and create any type of WordPress website. This makes Elementor perfect for users of all levels, including total beginners and complete design gurus.
But what makes Elementor perfect for me is that you'll be up and running in minutes, even if you don't have any coding knowledge - unlike other competitors!
Elementor's flexible customization allows you to create all sorts of unique WP sites thanks to its advanced styling, layout options, and design elements. Now you can fine-tune various aspects until you get a great site.
Who should use Elementor?
Elementor has over 5+ million active installations. Impressive but not surprising, considering that Elementor is the best WordPress page builder.
So who can use it?
Everyone! Elementor is literally for everyone, especially web designers, developers, agencies, marketers, SMEs, and more.
Elementor is a software that is best suited for page builders because it can offer multiple features and sources for free.
This page is considered to be the best for people who are passionate about design and want to design their own page without using any coding skills or HTML or CSS.

It also helps you move content around in order to get the best fit and detail in the features. This page also helps you be in control of your own work.
If you haven't earned a design degree or any other digital design forum, you're still eligible enough to understand how Elementor software works.
You can create your own page and be your own designer without having to depend on someone else.
Features
Now we can start the fun part -
What makes Elementor such a great tool?
In addition to answering this question, I am also going to discuss the benefits and rewards that you will get by using this plugin.
Template library
If you are a bit like me (with no design skills, even remotely), you will need help. And Elementor is here to help.
Elementor's design library is the biggest, worst, and rudest library west of the Mississippi. You will have access to design features that will allow you to create any type of page from scratch.
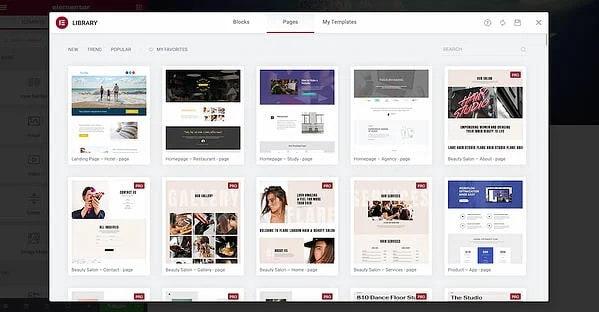
You can choose from the countless pre-designed templates, all of which are fully responsive. This means that all of your designs will look great no matter what device they're displayed on. You can change the settings to adapt the design to a specific device.
There are over 150 templates in the free version, and over 300 in the Pro version. Elementor Pro offers premium templates. Not only do you have more options, but you also get better models.
So yes, you have theEmbarrassment of choice!
The template library consists of pages and blocks that you can use to design your WordPress website.
- Pages are full-page templates that you can import and modify to suit your needs.
- Blocks are prefabricated design sections that you can use on your pages. With a single click, you can insert them into any page.
You can simply browse the collection and find the one you need, or search for it by page type, template name, or tag.

Additionally, you can save drawings as models or blocks, or even custom designs, so you can reuse them later.
However, if you still feel like you need someone to hold your hand throughout the website design process, Elementor offers website kits to help.
Website kits are ready-to-use collections of templates for your entire website, so that it has a consistent aesthetic design. They include content pages, Theme Builder parts, popups, and more. The kits are available for the Free and Pro plans. But to use Elementor Pro templates, you need to have an active subscription.
Responsive design

Responsive design refers to the ability of your content to adapt smoothly to different screen sizes. Elementor ensures that your website is fully responsive and fits seven devices, including widescreens, desktops, laptops, mobiles, and tablets.
Elementor's responsive design controls allow you to completely adjust and customize your designs in the background so they look good on any screen size.
In Elementor, the desktop screen is the default setting. But you can easily use its concept of cascading between breakpoints, making it possible to reduce the scale for small devices or increase it for large ones.
Additionally, you can make changes to the design to ensure that it displays correctly on all mobile devices.
For example, the mobile editing feature allows you to refine various aspects of your website, such as hiding certain elements, changing the order of columns, and changing the size of the margins for different screens.
But this feature doesn't just make your designs look flawless across devices. To ensure that your site's text editor is always readable, Elementor allows you to set different font sizes for different devices.
So, when it comes to responsive design, Elementor offers total flexibility.
It allows you to:
- Choose screen size
- Define custom values for each breakpoint
- Increase or decrease the scale to make designs fit smaller or larger screens.
The biggest benefit of this feature is that your designs adapt better to different screens. Your site will therefore be more efficient, faster and more fluid.
What is the benefit of that?
It's almost certain that this will improve engagement, time on page, clicks, sales, and more.
Online text editing and real-time previews
Once you install Elementor, you will have a much more intuitive editing experience than on the native WordPress editing interface.
Since all changes to your page are done in real time and from the front-end, you can instantly see exactly what the page will look like in the browser. Therefore, there is no need to save changes to the single ticket template and preview it before publishing it.
I would say that online text editing and real-time previews are two very practical features that greatly improve and speed up the design process.
Undo/Redo and Revision History
The fun thing about designing is making mistakes and learning from them. This is how you discover new ideas!
But let's say you want to cancel or redo changes. With Elementor, it's also easy.
Elementor has a built-in revision history section that allows you to track changes, go back and forth between them, or go back to an earlier version. So no matter what changes you make, you can always go back to the version you want, which means your work is never lost.
You can easily cancel any changes using the following two methods:
Keyboard shortcuts
Simply press CTRL-Z in Windows or CMD-Z in Mac to cancel your last action.
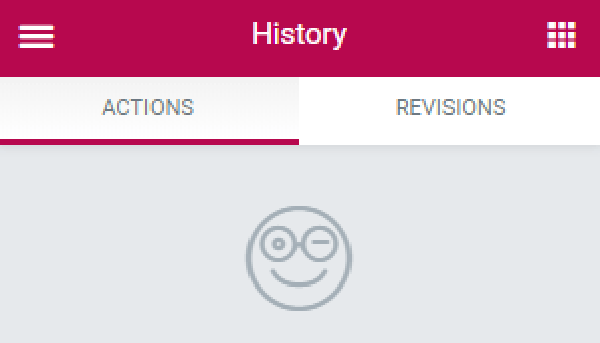
History
You can access the history panel by clicking on the icon at the bottom.

So you get your history - actions and revisions.

- Under the Actions tab, you'll see a list of the items you've added and the types of changes you've made. This will help you retrace your steps.
- Each time you update a page, a new revision is created. Under the Revisions tab, you'll see a list of all the versions of a page that have been created. It mentions the date, time, and creator of the revision. Now you can easily switch between revisions and go back to an earlier version.
Widget library
Elementor has an ever larger selection of widgets.
What does that mean for you?
You have endless creation possibilities for your site. So you'll find widgets for the basic elements of web pages, like a progress bar or star ratings, or opt for more advanced elements by upgrading to the Pro plan.
Here is a list of the essential widgets available in the free package that you may need for your professional WordPress site:

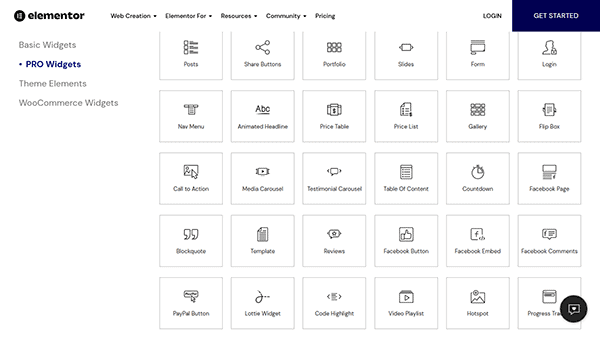
Here's a list of Pro widgets if you're looking for more creative freedom.

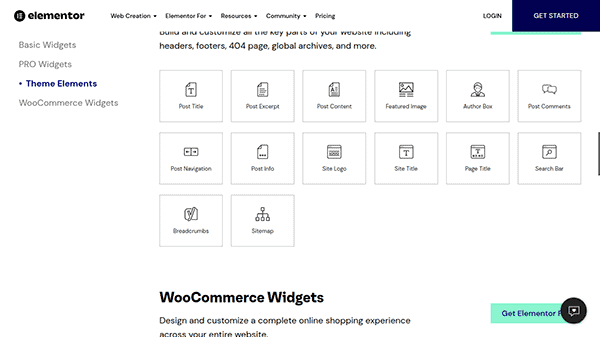
The Pro plan also offers widgets for theme elements such as headers, footers, breadcrumbs, and more, to help you build and customize other aspects of your WordPress site.

And if you want to design a complete online store, you also have a WooCommerce widget library. We'll come back to that later.
Theme design
One of my favorite features of Elementor is its unique theme creator. However, it is only available on Elementor Pro.
So what is so special about him?
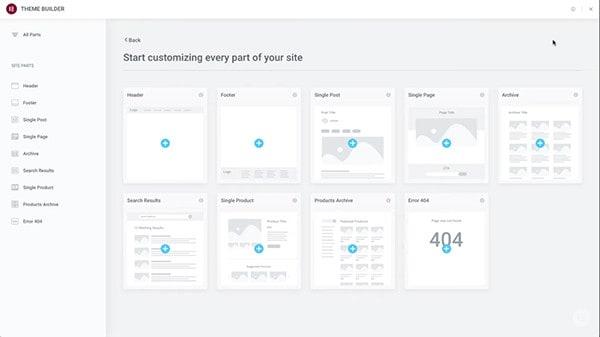
Elementor's theme builder makes the web design process completely visual and code-free. It's like a web design cheat code.
To help you understand what I'm trying to say, imagine it's a drawing board that provides an overview of your WordPress site.

You'll be able to customize, edit, and manage the core elements of your theme across multiple pages, including the header, footer, single post template, global post page templates, product page, blog archives, and more.
Plus, with instant access to every aspect of the design, creating your website couldn't be easier — and faster.
I haven't come across a lot of themes or plugins that offer such a solution.
WooCommerce store creation
You want to create your own store woocommerce ?
Elementor Pro can help, regardless of your WordPress theme.
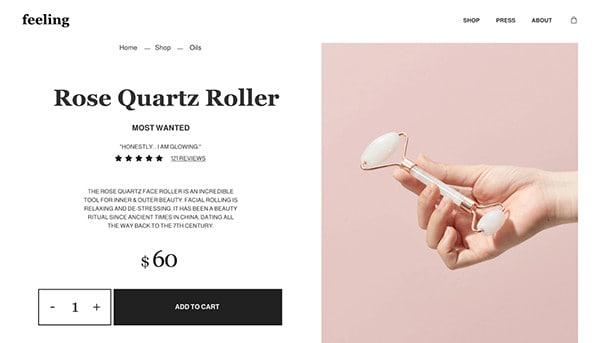
You can use one of the pre-designed product page templates in the library, or create a custom product page from scratch using the WooCommerce widget I mentioned earlier.
Using the WooCommerce creator, which is quite similar to the Elementor theme builder, you can quickly design your store's individual product pages and archive pages.
So feel free to add items such as product titles, prices, add to cart buttons, or upsells to the output of your pages.

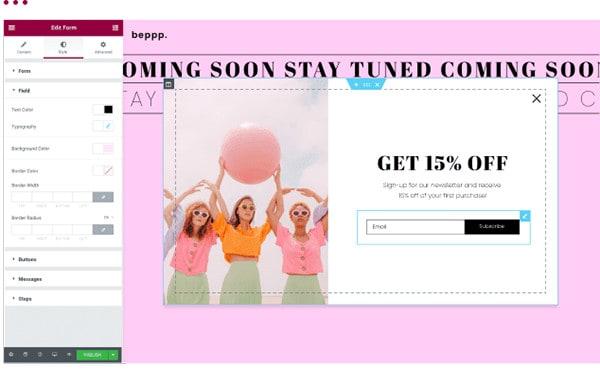
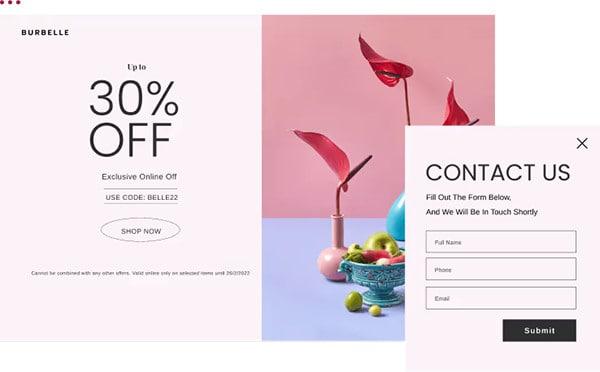
Creating popups
Popups are a great way to get visitors' attention by announcing a sale, offering special coupons, or launching a new line of products.

You can also use popups as forms to convert visitors into customers or gather information about your target audience.

Elementor Pro includes a popup builder. It is simply easy to build a popup and a form because no coding is required. Simply use the same visual popup builder, using drag and drop, to create an unlimited number of popups or custom forms.
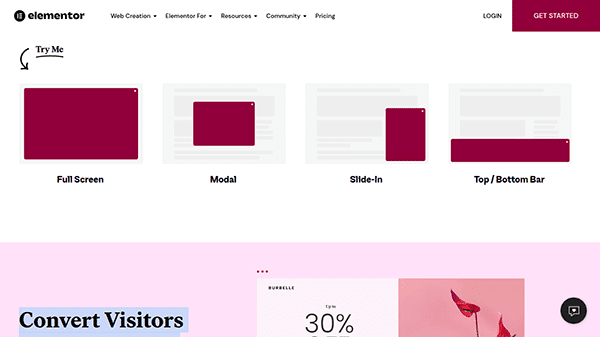
You can create different types of popups and discover more effective marketing solutions, from email opt-ins to login/signup to CTA. Plus, you can control the size and where they're displayed, for example:

The Elementor popup builder allows you to define popup trigger rules. For example, a popup may appear after:
- X seconds
- A certain amount of content is unrolled
- X number of clicks
- Specified inactivity time
- X pages viewed

In addition, you can limit some aspects, such as.. :
- The number of times a popup is displayed
- Show pop-ups only to visitors from a particular location
- Users of specific devices
Dynamic content
To unlock this feature, you need to upgrade to Elementor Pro.
With dynamic content, you can take content from your website and automatically insert it into your Elementor designs. This is a powerful feature, especially for the Elementor WooCommerce theme builder and e-commerce builder, which contain a lot of dynamic content.
The content of the widget will be fed by the content of the custom fields on your site. In addition, any changes will be automatically updated on your site.
For example, if you selected a particular font, it will be used in all titles on your site. So, while the text in your titles changes dynamically depending on the web page you're viewing, the font stays the same.

But beyond these defined dynamic widgets, you can also insert dynamic content (text and images) into other regular widgets. Simply open the widget settings to see if it is eligible for dynamic content by looking for the Dynamic Tags icon.
Custom CSS
Generally speaking, Elementor offers more control over style, layout, and design settings than other WordPress page builders.
For example, you will have access to advanced options such as:
- Motion effects
- background
- Frontier
- Personalized positioning
- Shape separators
And more.
But if these built-in settings aren't enough, Elementor Pro gives you the freedom to change your design. You can now add custom CSS directly to individual elements.
This allows you to make changes to the look and feel of your site, such as fonts, colors, layout, background, and anything else you couldn't reach with the drag-and-drop builder.
In short, custom CSS allows you to better control the appearance of your WordPress site. However, this feature is more relevant for those who are familiar with coding.
What makes this feature really handy is that you write the actual CSS code without leaving the interface. This means that you can easily customize each section, column, and widget to create unique and interactive designs.
Multilingual sites
In order to connect with different target audiences around the world, you may need to change the language of your website. Both Elementor and Elementor Pro allow you to create pages in another language seamlessly.
Just go to the WordPress dashboard and open the Settings tab.
Select the language you want to use in WordPress administration. Elementor supports over 59 languages as part of its framework and it is compatible with right-to-left (RTL) languages such as Arabic.
Additionally, because Elementor supports RTL typography, developers can add additional RTL languages.
To make sure the changes are active, you'll need to update them. From the WordPress dashboard, open the Updates tab, then click the Update Translations button.
You can also choose to use translation plugins like WPML or Polylang.
Integrations
If you want to take it to the next level and create aggressive marketing campaigns and strategies, look no further!
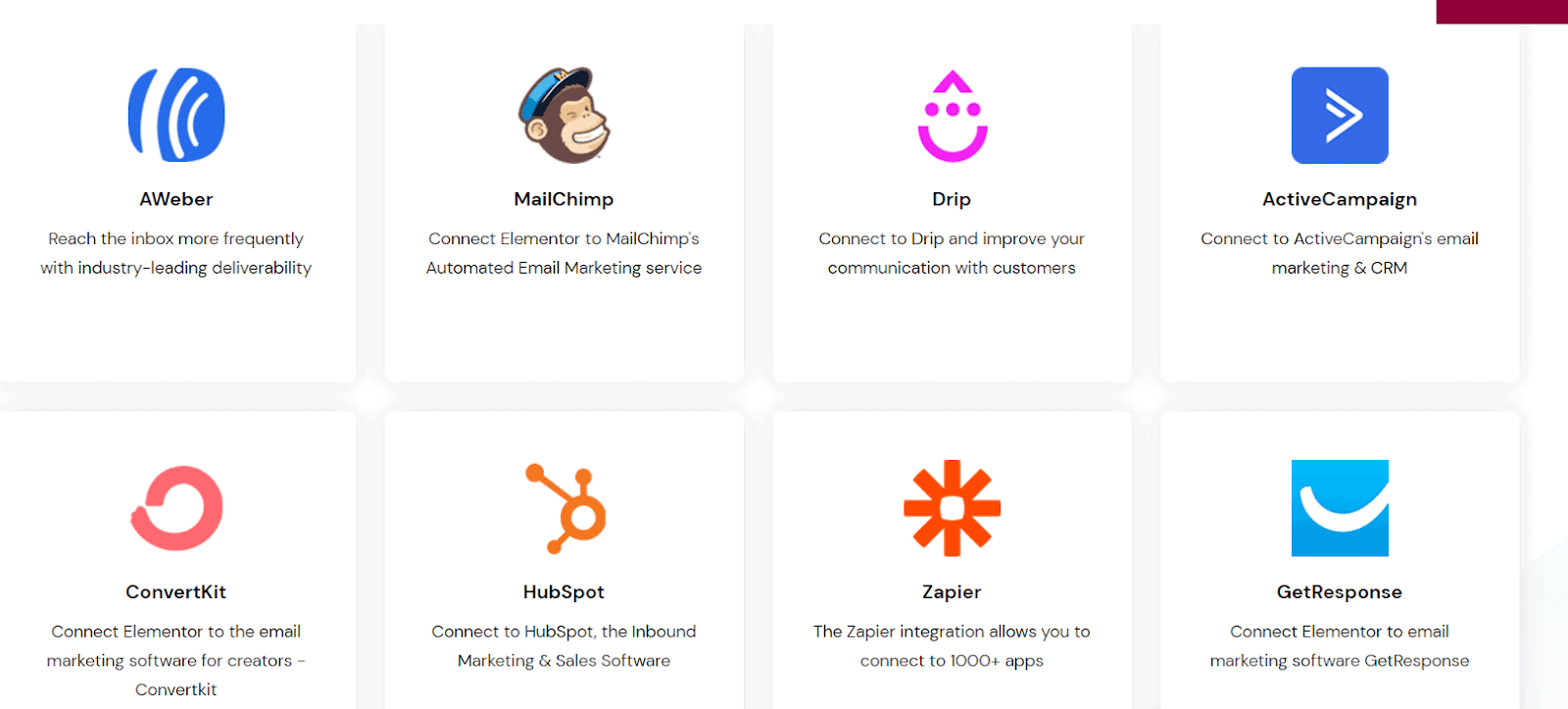
Thanks to Elementor's adaptable integrations, you have access to the complements offered by its integrations with marketing platforms, such as Zapier, MailChimp, Drip, and well, the list is quite endless.
Elementor offers integration with various third-party marketing tools, WordPress plugins, and social networks.

Elementor Customer Support
Elementor stands out for its comprehensive and accessible customer support, offering a multitude of resources to assist its users.

Documentation and Guides : Elementor provides comprehensive documentation and online guides that cover all aspects of its use.
- Detailed Guides: Full explanations of each feature and widget.
- Problem Solving: Step-by-Step Solutions for Common Problems
Ideal for self-learning and in-depth understanding of the plugin.
Training Videos and Webinars : Elementor offers educational videos and webinars for an interactive learning experience.
- Video Tutorials: Practical demonstrations for better visual understanding.
- Webinars: Live sessions for expert advice and answers in real time.
Perfect for those who prefer a visual and interactive format for learning.

Social Media Community : Elementor has an active social media presence, providing a platform for community interaction.
- Facebook groups: A space to share tips, tricks, and peer support.
- GitHub: For developers who want to contribute or explore code.
A great resource for networking and knowledge exchange.
Email Support: Users can contact the Elementor team via email for personalized support.
- Support Ticket: Send your specific requests for personalized support.
- Fast Response: Responses are generally provided within 24 hours.
Responsive and personalized customer support for specific requests.
VIP Support for Pro Users: Elementor Pro Studio and Agency plan users get priority customer support.
- Expedited Response: Get answers in under 30 minutes.
- VIP Support: Direct access to the high-end customer support team.
An exclusive advantage for Pro users, ensuring fast and priority support.
Elementor Expert Network: Elementor Pro provides access to a network of professionals for additional help.
- Experts Available: Access designers, developers, and marketers.
- Custom Search: Find experts based on your specific criteria.
An invaluable resource for finding professional help and moving your projects forward.
In summary, Elementor provides an array of support resources to meet the needs of all users, from beginners to professionals, with special assistance for those under the Studio and Agency plans. Whether through tutorials, email support, or access to experts, Elementor is committed to providing quality support to its community.
Pricing
Elementor offers several options.
Let's discover together the pricing plans ranging from free use to diversified Pro plans, adapted to all budgets.

Gratuit : Elementor's free option offers a comprehensive introduction to its core features.
- Unlimited Use: Can be used on an unlimited number of sites.
- Basic Features: Access to the page creation tool, over 40 widgets, and over 30 templates.
The free version is great for beginners and those with basic site design needs. Although limited, it's still a great introduction to Elementor.
Pro version : Elementor Pro offers three annual price levels, each offering access to additional features.
- Staff: $49/year for one site.
- Plus: $99/year for three sites.
- Expert: $199/year for up to 1000 sites.
For those looking to extend their design capabilities beyond basic features, the Pro version is a great investment. With additional design options, WooCommerce integration, and more, it's ideal for professionals and growing businesses.
In summary, Elementor offers options for everyone from beginners to professionals, with free plans for those who are just getting started and Pro options for those looking to take their websites to the next level.
Alternatives to Elementor
Let's explore a few Elementor alternatives, each with its unique characteristics to meet different website building needs.
1. Beaver Builder
Beaver Builder, launched in 2014, stands out in the creation of WordPress pages thanks to its stability and consistency.

Features
- Ease of use : Intuitive interface, ideal for beginners.
- Extensions and templates : Wide range of templates and extensions to customize sites.
Pricing
- Standard Plan: Around $99/year.
- Pro Plan: Approximately $199/year.
Beaver Builder is a great option for those looking for a balance between simplicity and advanced features, although it may lack some of the aesthetic features that Elementor offers.
2. Divi
Divi is known for its flexibility and extensive customization options.

Features
- Customizable design : Interface rich in styles and effects.
- Advanced tools : Features like search/replace and copy/paste styles.
Pricing
- Yearly plan: Approximately $89/year.
- Lifetime plan: Around $249.
Divi is ideal for designers who want extensive customization and a distinctive aesthetic, although it can be a bit more complex to master for beginners.
3. Themify Builder
Themify Builder is an affordable choice with a rapid rise in popularity in the field of page builders.

Features
- Creative designs : Wide selection of unique themes and templates.
- Flexible editing mode : Option to deactivate front-end editing.
Pricing
- Free: Basic version at no cost
- Premium: Around $39/year for advanced features.
Themify Builder is perfect for newbies looking for a simple and affordable solution, although its range of features may be limited compared to Elementor.
Each of these alternatives offers unique advantages: Beaver Builder combines simplicity and flexibility, Divi shines with its customization and sophisticated designs, while Themify Builder seduces with its ease of use and affordable price. In comparison, Elementor stands out for its versatility and rich library of features, making it suitable for a wide range of users, from beginners to experienced designers.
Detailed Guide to Installing Elementor
Elementor is very easy to use and install.
Here is a step-by-step guide for beginners to get started with this page builder:
1. Preparing Your WordPress Environment
Before you start installing Elementor, make sure your WordPress site is ready. This includes a domain, hosting, and WordPress already installed.
- Choice of a lightweight and responsive WordPress theme for better compatibility.
2. Installing the Elementor Plugin
The first step concerns the actual installation of Elementor on your WordPress site.
- Log in to your WordPress site and go to the menu Extensions.
- Click on Add, type Elementor in the search bar, then install and activate Elementor Page Builder.
3. First time using Elementor
Learn how to create and edit your first page with Elementor.
- Create a new page by going to Pages then Add.
- Open this page with Elementor by clicking Edit with Elementor.
4. Discover the Elementor Interface
Elementor's user interface is intuitive and easy to navigate.
- Explore Elementor's element library and central workspace.
- Customization options appear when an item is selected.
5. Creating Your First Page
Elementor makes creating web pages accessible and creative.
- Choose to start with a predefined template or from scratch.
- Personalize your page by changing text, colors, and images.
- Save your work by clicking Publish or Save as draft.
6. Exploring Advanced Features
Elementor offers a lot of advanced features to improve your web design skills.
- Experiment with advanced widgets and design features like animations.
- Use online resources like tutorials and guides to expand your knowledge.
Elementor simplifies website design, making website creation accessible even to beginners. This guide got you started with the basics, but exploration and experimentation are key to taking full advantage of Elementor's capabilities. Start creating unique and engaging websites by exploiting the possibilities that Elementor makes available to you.
FAQs
What do I need to use Elementor successfully?
Elementor being a WordPress plugin, you will need to have a functional WordPress website before you can install this plugin, whether on the site WordPress.org self-hosted or on the site WordPress.com (Business plan and higher).
But in addition to that, Elementor recommends the following server configurations:
- PHP 7+.
- MySQL 5.6+.
- WordPress memory of at least 128MB, ideally 256MB
Is Elementor suitable for beginners in website creation?
Yes, Elementor is extremely user-friendly for newbie requests. Its intuitive drag-and-drop interface makes it possible to create websites without any coding skills.
2. Is Elementor compatible with all WordPress themes?
Elementor is compatible with most WordPress themes, but it works best with lightweight, flexible themes that are designed specifically for use with page builders.
Can Elementor be used to create e-commerce websites?
Absolutely, Elementor offers features and widgets specially designed to create and customize e-commerce sites, especially with WooCommerce integration.
Is Elementor easy to learn?
Elementor is very efficient, accurate and fast (mobile first). It has a visual drag-and-drop system that makes most tasks easy.
Final Verdict
Elementor is an amazing WordPress add-on that offers countless free templates and widgets. This means that you can start using the plugin without signing up for an annual subscription with its free version.
In addition, the front-end page builder, live editor, pre-designed templates, and clear interface make creating pages and websites a breeze.
But what makes Elementor really popular is:
- There is a free version for life
- Can be integrated into any WordPress theme
- Easy to use drag-and-drop editor
- Unlimited customization options with over 30 basic widgets and over 30 basic templates.
- Elementor Does not require coding knowledge
- Easily create responsive websites
This Elementor tool has all the features you need regardless of your experience - newcomers to the digital landscape and professional developers/designers can benefit from this visual page builder.
In short, Elementor lives up to its reputation as one of the best website building platforms out there. And when you get to the end of this Elementor review, you'll understand why.
.svg)







